Được xây dựng và phát triển bởi những chuyên gia hàng đầu,nên Flatsome có một thiết kế rất chuyên nghiệp và hiện đại .
Chính vì vậy mà nhu cầu chỉnh sửa Flatsome vô cùng nhiều, yêu cầu các bạn phải có 1 số kiến thức nhất định hook cơ bản của Flatsome.
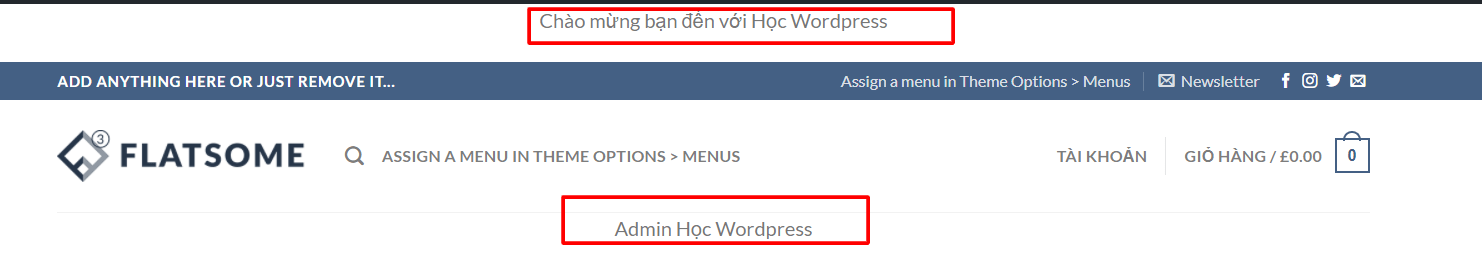
1. Hook nằm ở header của Flatsome
Ở header của Flatsome có một hook tên là
- Phía trước Header là: flatsome_before_header.
- Phía sau Header là: flatsome_after_header.
Dưới đây là ví dụ, các bạn sẽ hiểu được phần nào. Mình viết trong file functions.php nhé:
và đây là hình ảnh:

2. Hook nằm ở footer của Flatsome:
Tương tự như header đó là các hook:
flatsome_after_header,flatsome_before_footer mình không nhắc lại nữa nhé.
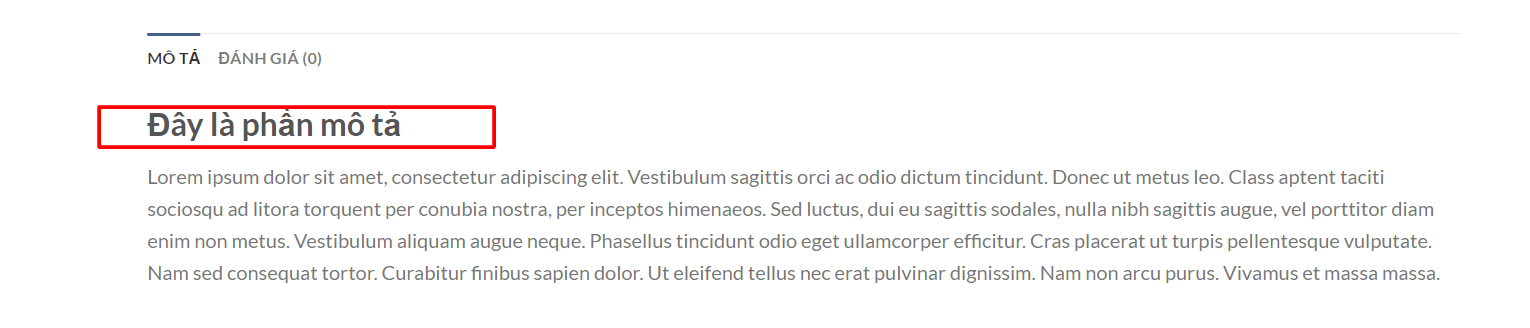
3.Hook woocommerce_product_description_heading
Đoạn code này giúp bạn thêm vào phần mô tả sản phẩm trong woocommerce.

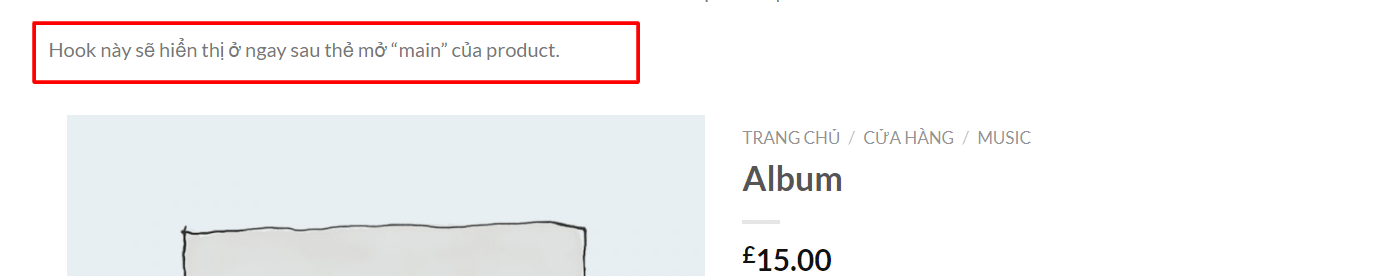
4.Hook flatsome_before_product_page

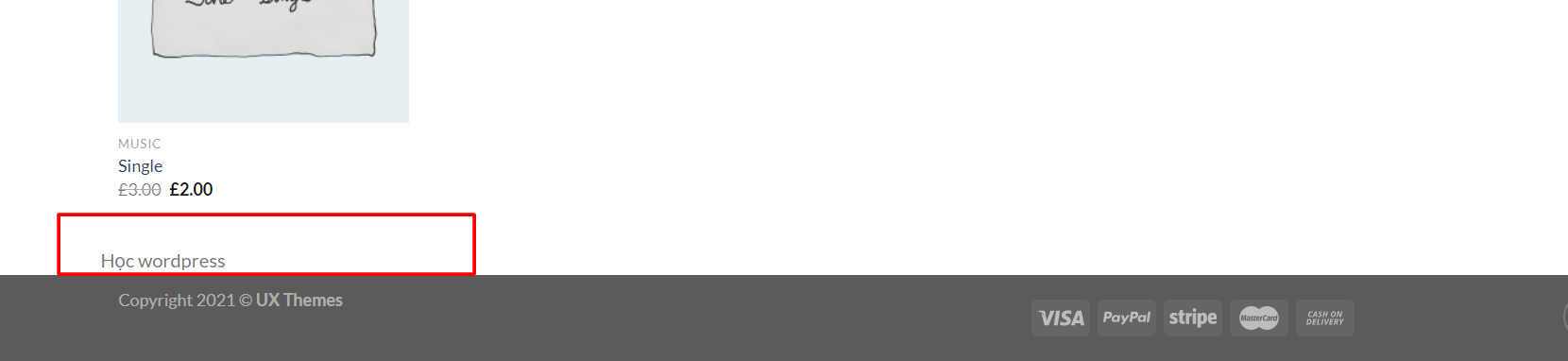
5.Hook flatsome_after_product_page
Hook này sẽ hiển thị ở ngay sau thẻ đóng “main” của product.
function add_text_flatsome_after_product_page(){

Lời kết
Hy vọng phần hướng dẫn cách sử dụng hook cơ bản của Flatsome.
Nếu các bạn thấy hay có thể theo dõi chuyên mục thủ thuật wordpress để biết thêm nhiều kiến thức mới nha.
Hãy follow fanpage để nhận được những bài viết mới nhất nhé : Hocwordpress Group
Chúc bạn có những kiến thức về wordpress thú vị và hay ho !






Ấy sr huy, mình cmt nhầm web sr bạn
Haha content trên này mấy thằng em viết, bác thấy bài nào dính bản quyền bên bác thì báo mình nha. Có chi mình xử tụi nhỏ. 😀