Trong bài viết trước mình đã tạo phần đầu trang chủ với các loại banner. Trong bài viết này, mình sẽ hướng dẫn các bạn tạo nội dung tiếp theo cho trang chủ. Nội dung bao gồm: Sản phẩm bán chạy, Sản phẩm mới nhất, Banner full, Bài viết mới.
Tạo nội dung trang chủ
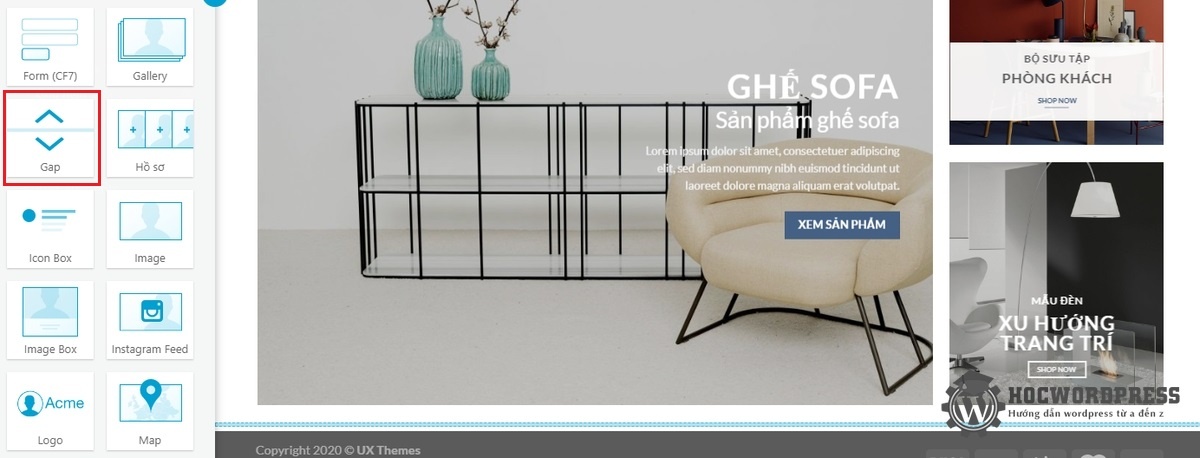
Bạn tiếp tục chỉnh sửa trang chủ với UX Builder như bài trước nhé. Ngay dưới thành phần Grid mà mình tạo trong bài trước, bạn tạo cho mình thành phần có tên là Gap, dùng để tạo một khoảng trống. Mình chọn chiều cao cho Gap là 30px.

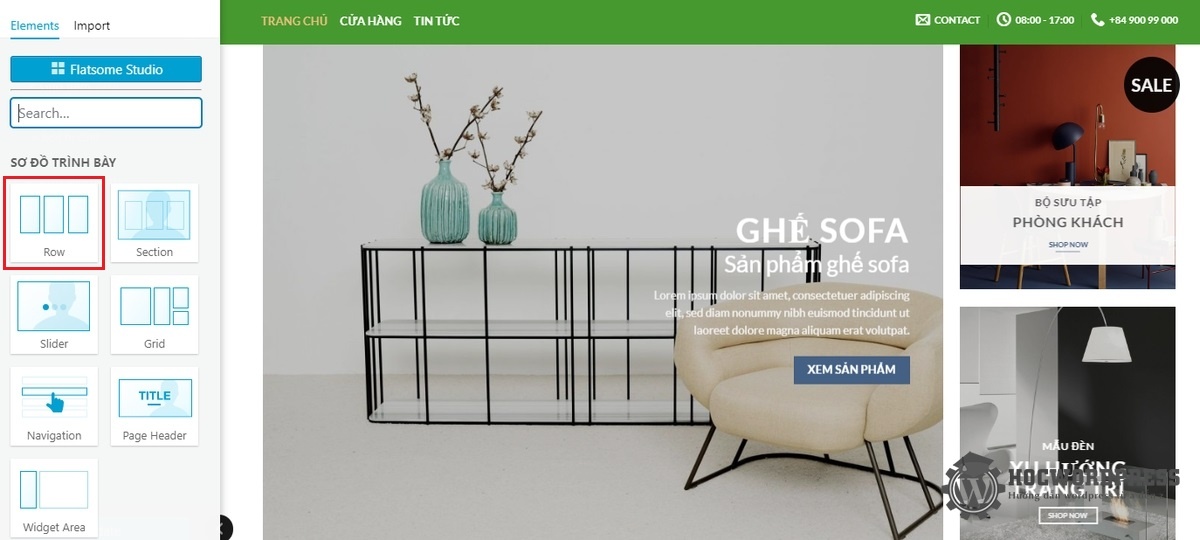
Sau đó, mình tạo một thành phần mới, có tên là Row, nghĩa là dòng, trong dòng sẽ có cột, mình chọn một cột thôi nhé.

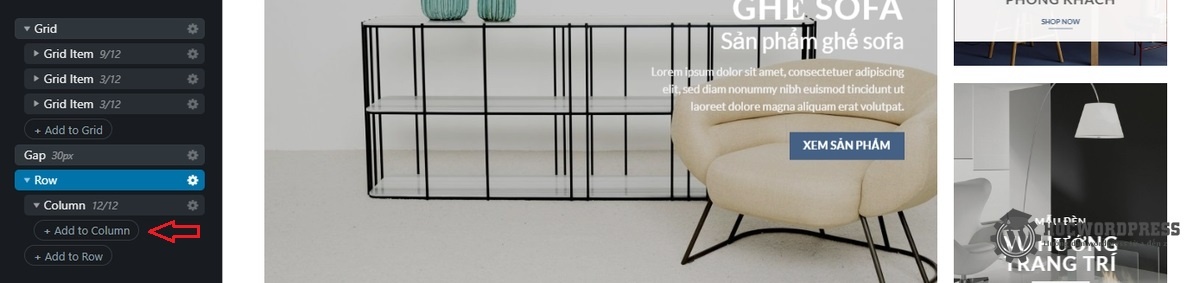
Nội dung mình thêm vào sẽ nằm trong cột này, nên bạn nhấn nút Add to Column.

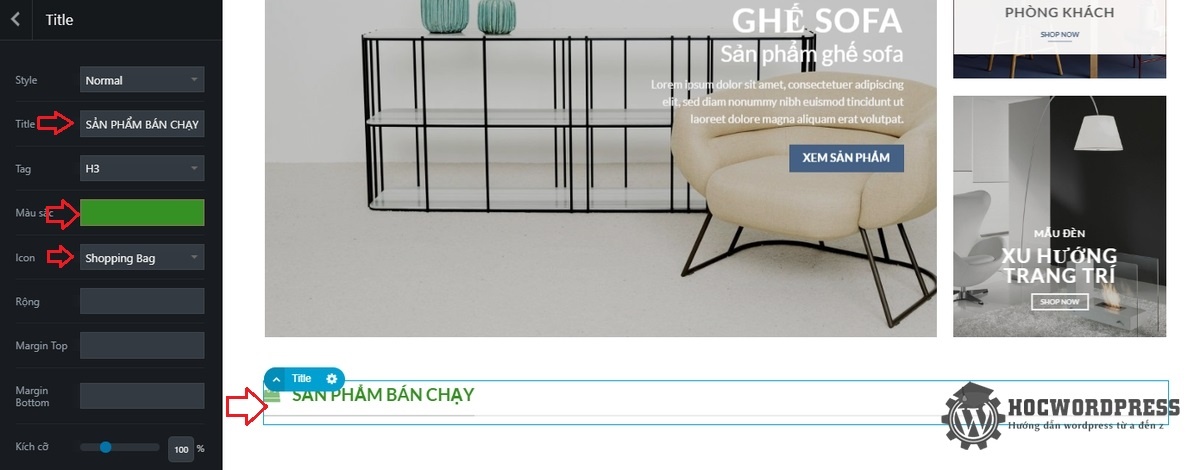
Sau đó chọ thành phần có tên là Title.

Trong Title, mình sửa title thành SẢN PHẨM BÁN CHẠY, chọn màu sắc và icon cho nó.

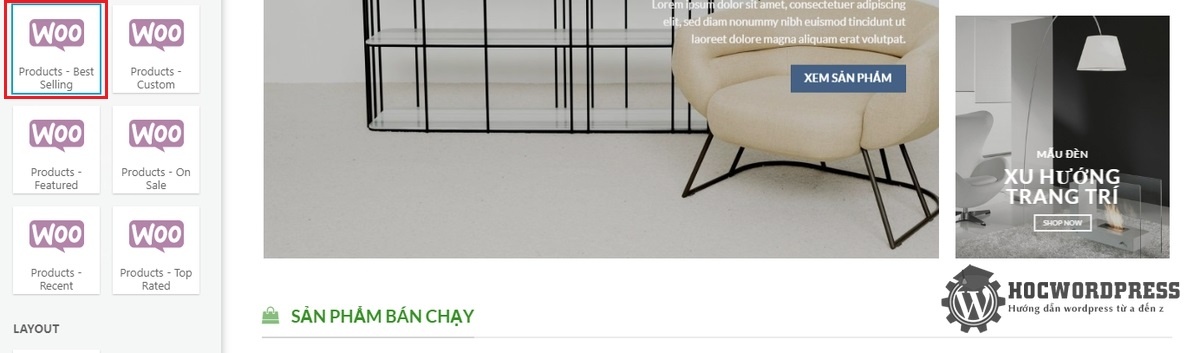
Tiếp theo, bạn thêm vào cột một thành phần sản phẩm bán chạy có tên là Products – Best Selling.

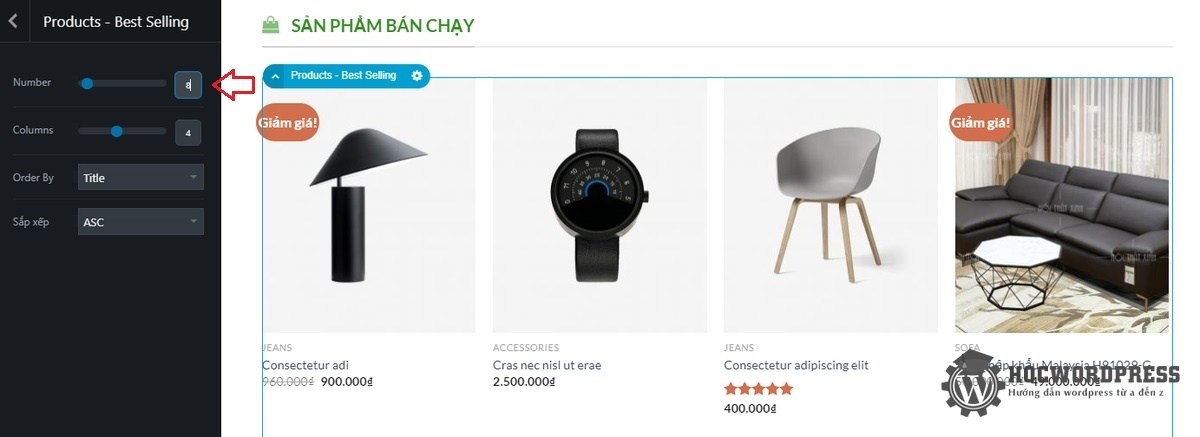
Trong thiết lập bạn sửa số sản phẩm thành 8, để nó hiển thị 8 sản phẩm bán chạy nhất.

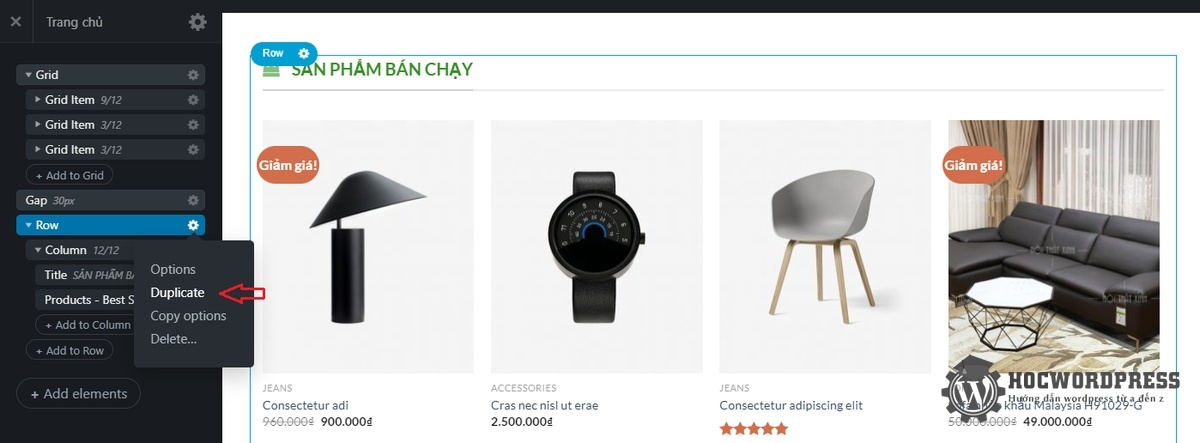
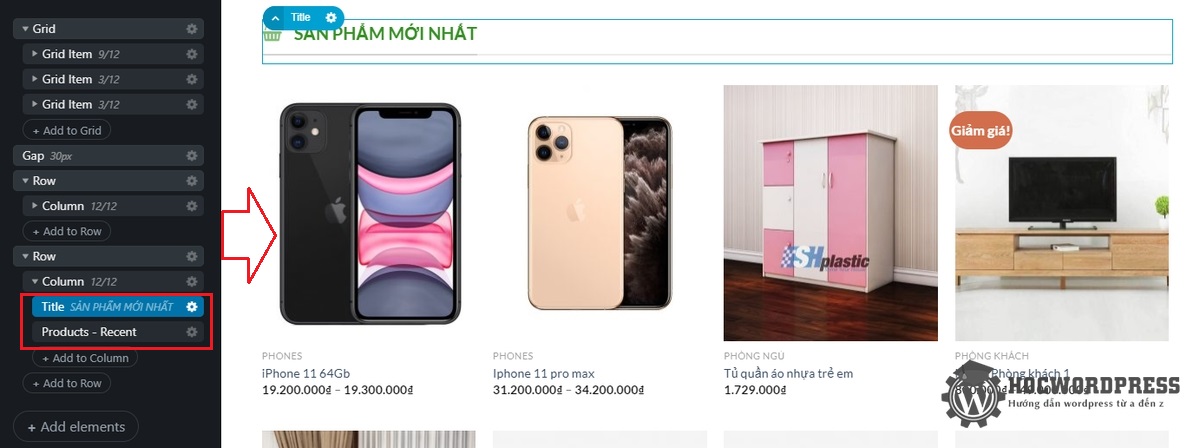
Xong xuôi bạn Duplicate (nhân đôi) cái Row này lên.

Sau đó chỉnh sửa cái Title thành SẢN PHẨM MỚI NHẤT. Xoá cái Products – Best Selling đi và thay bằng một thành phần khác có tên là Product – Recent để nó hiển thị sản phẩm mới. Trong đó bạn cũng chỉnh sửa cho nó hiển thị 8 sản phẩm.

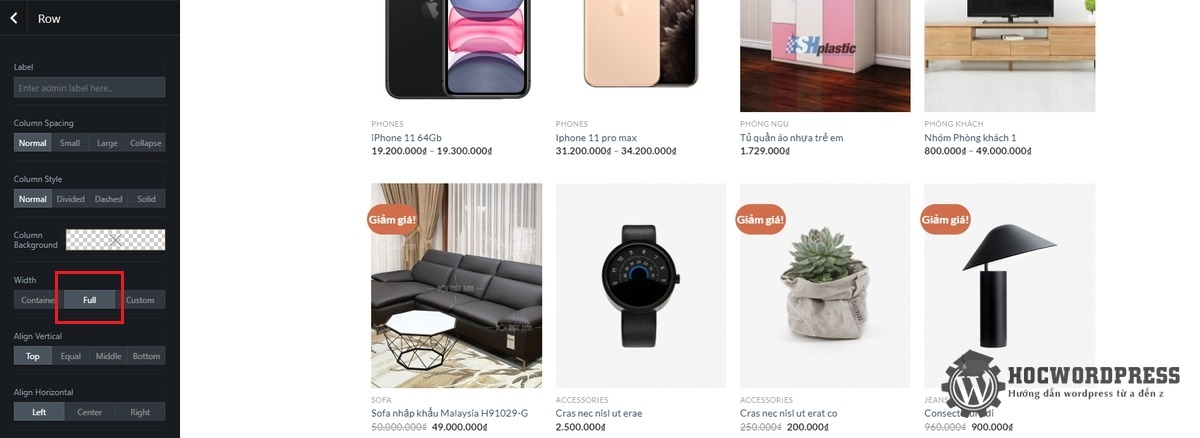
Tiếp theo bạn tạo một Row mới, cũng có một cột. Nhưng bạn chỉnh sửa cho Row này có Width là Full.

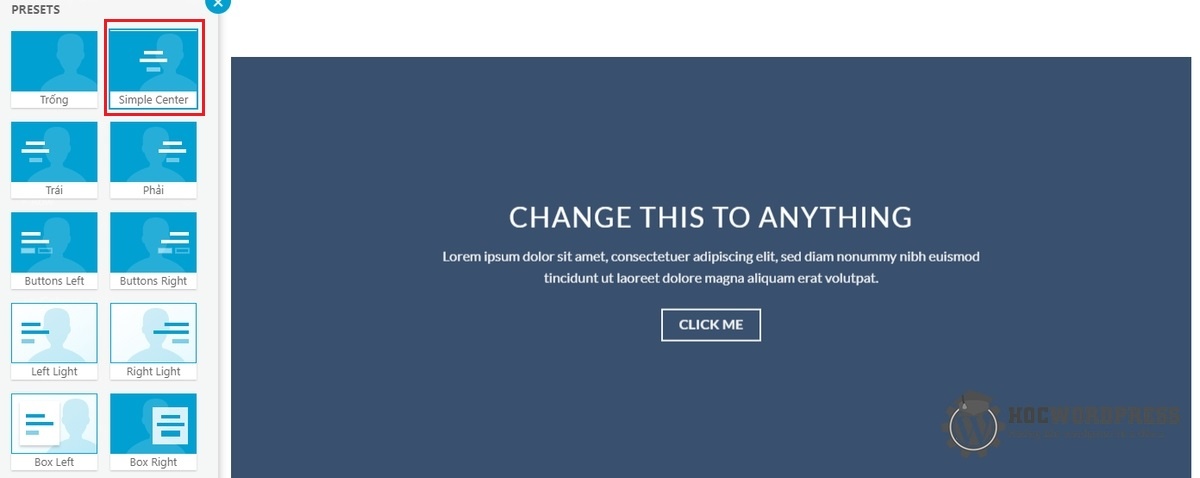
Sau đó, bạn thêm Banner vào cột có kiểu là Simple Center.

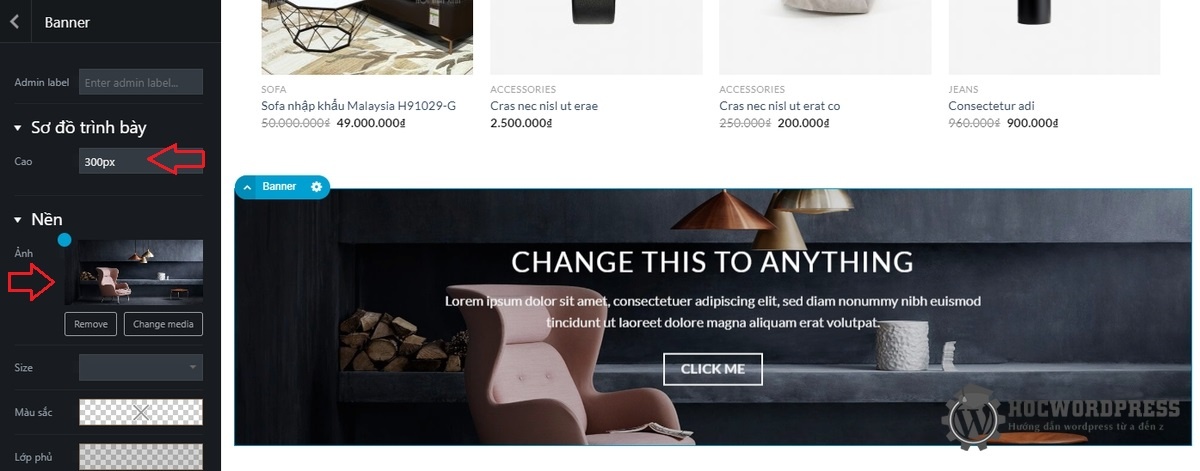
Bạn chỉnh sửa chiều cao cho banner này là 300px và thêm ảnh nền cho banner. Sau đó chỉnh sửa Text và Nút (tương tự như banner ở phần đầu trang).

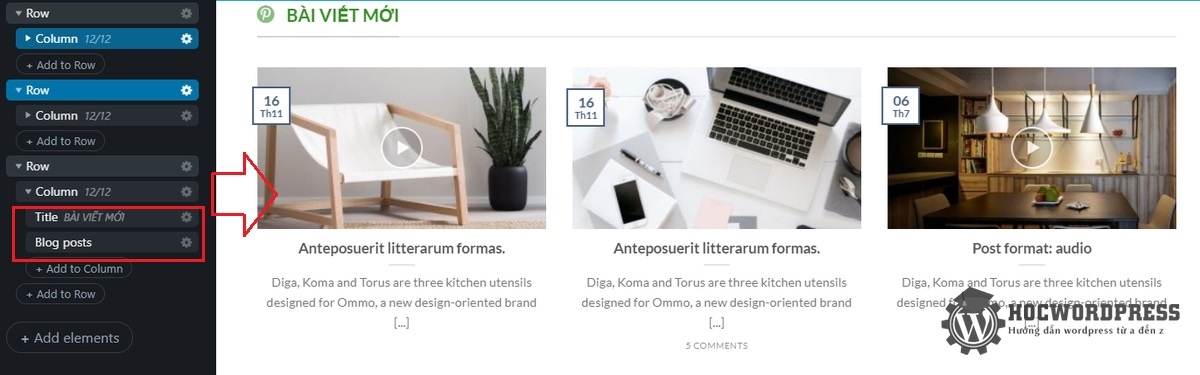
Tiếp theo ta tạo một Row tương tự như trên sản phẩm mới nhưng dùng cho bài viết mới. Thêm tiêu đề BÀI VIẾT MỚI vào cột trong Row này.

Sau đó thêm vào Column thành phần có tên là Blog posts. Cuối cùng bạn nhấn Update cho trang. Sau đó ra ngoài trang chủ xem thử thành quả nhé.

Tổng kết
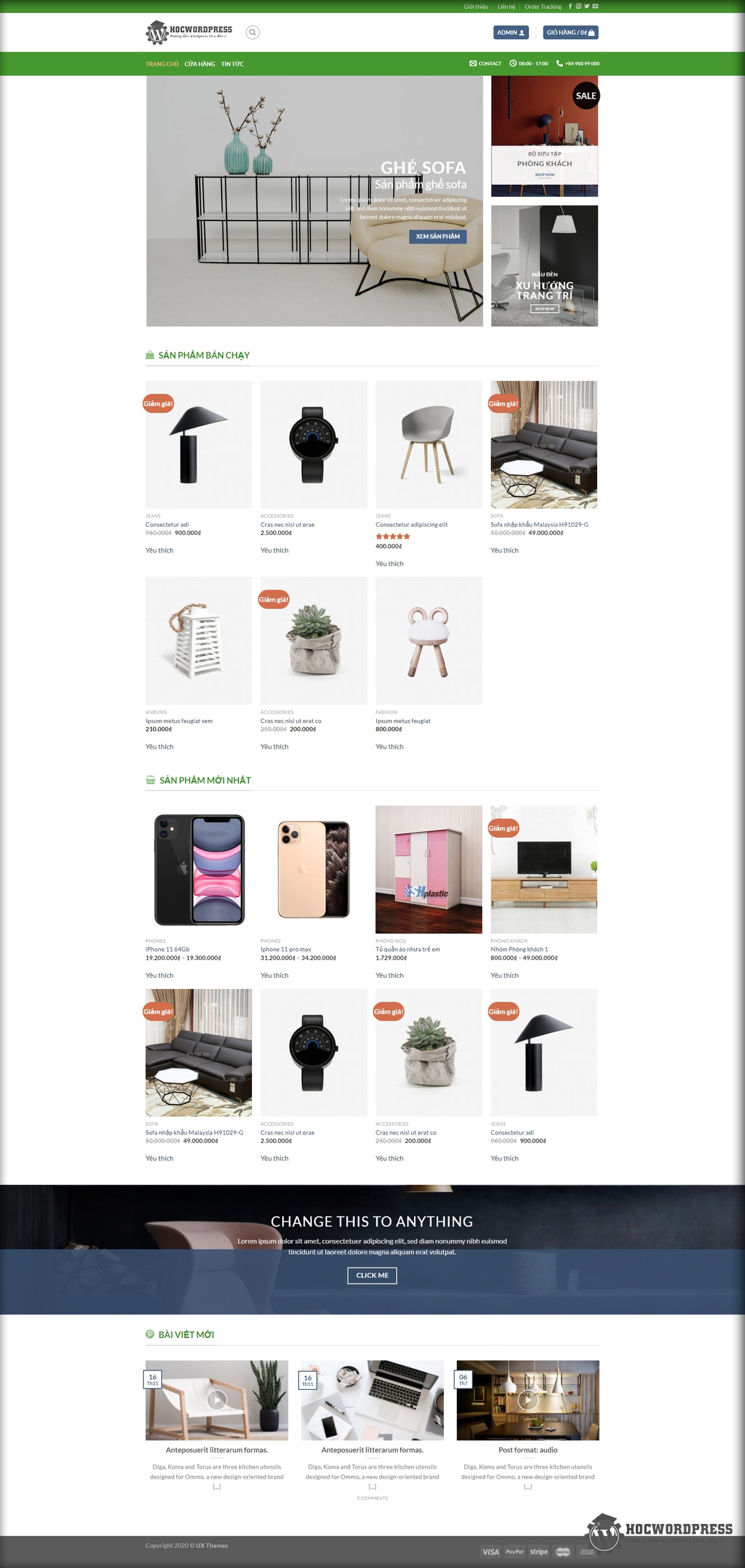
Dưới đây là kết quả của trang web bán hàng mình tạo bằng Flatsome, vẫn còn thiếu một số chỉnh sửa, chẳng hạn như phần Footer. Trong bài viết sau mình sẽ hướng dẫn bạn tạo Footer tuyệt đẹp cho trang web này nhé.







Ui bác Huykira mở nhiều web vậy???
Hiện tại mần 2 site chính thôi bạn, site này với site huykira.net