Tuỳ chỉnh giao diện bao gồm bố cục, màu sắc, font chữ,… để website mang phong cách riêng. Đây cũng là những tuỳ chỉnh thường làm trên bất kỳ giao diện nào. Trong bài viết này, mình sẽ hướng dẫn bạn tuỳ chỉnh giao diện Flatesome. Đa số các giao diện khác đều có cách tuỳ chỉnh gần như tương tự.
Tuỳ chỉnh giao diện Flatsome
Tuỳ chỉnh màu sắc
Màu sắc rất quan trọng của website, bên cạnh logo. Đây là màu chủ đạo của doanh nghiệp, giúp khách hàng dễ dàng nhận diện được thương hiệu doanh nghiệp. Giống như thegioididong thì màu đặc trưng là vàng đen vậy.
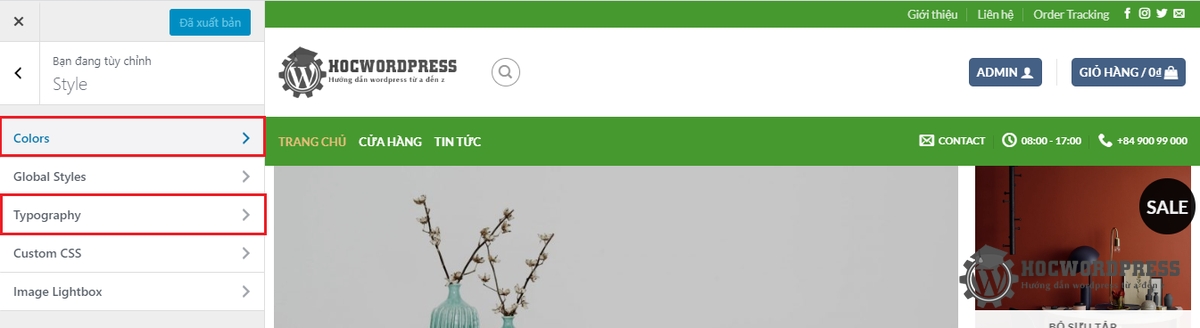
Để tuỳ chỉnh màu sắc, ta vào tuỳ chỉnh Style trong giao diện Flatsome. Sau đó, vào menu Colors.

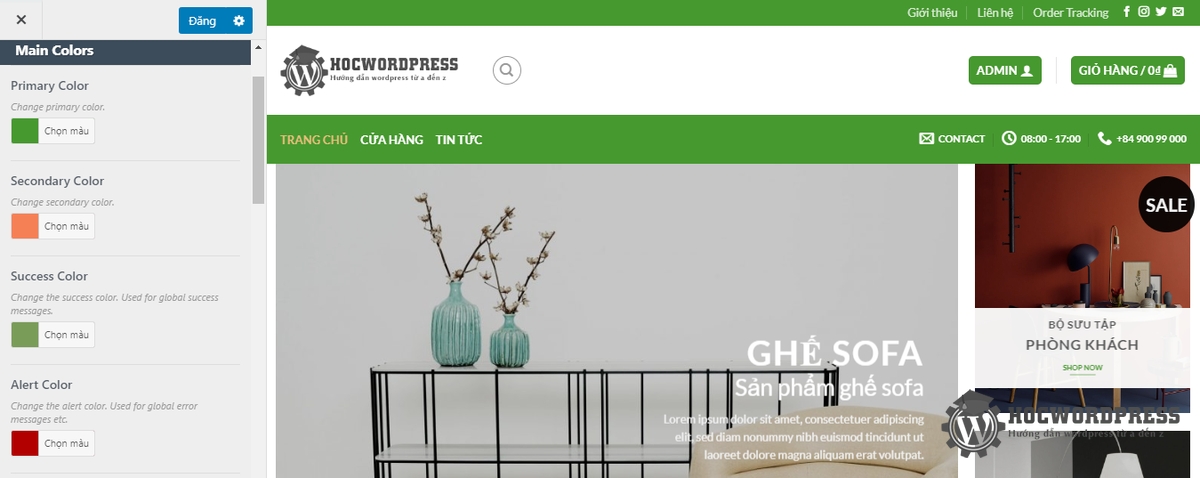
Sau đó, bạn chỉnh sửa màu sắc cho website bao gồm Primary Color là màu chính trên website. Secondary Color là màu phụ, xuất hiện đâu đó tuỳ vào từng giao diện. Ngoài ra còn một số màu khác như màu chữ, màu thông báo, màu liên kết,…
Bạn có để ý không, 2 nút Admin và Giỏ hàng của mình đã đổi sang màu xanh rồi đó.

Chọn Font chữ
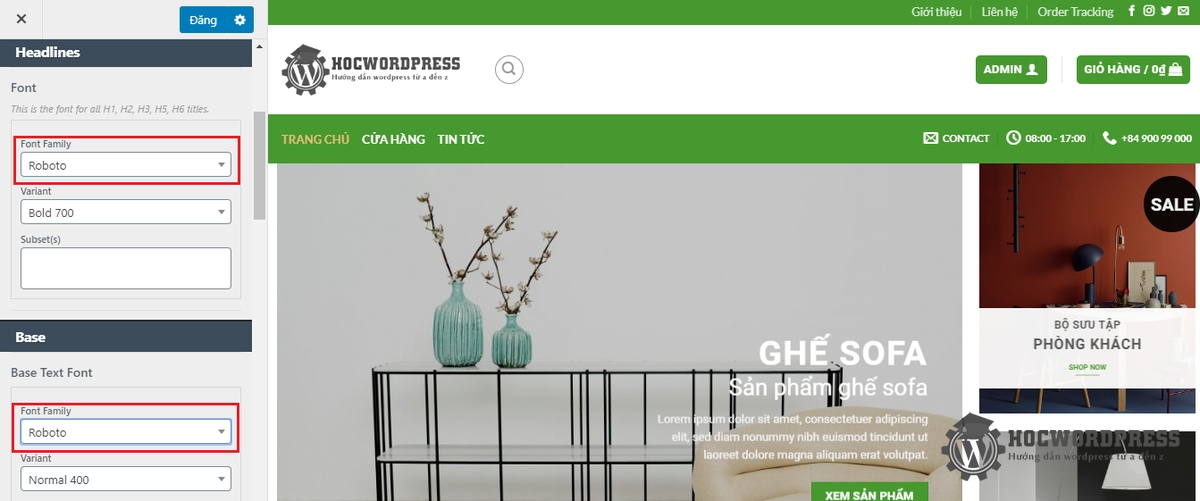
Tiếp theo bạn chỉnh sửa font chữ cho website, nằm trong menu Style >Typography. Font chữ trên web thường nên sử dụng font chữ thông dụng dễ đọc, nhất là không bị vỡ font. Font chữ mình thường dùng trên các website là Roboto.
Bạn chỉnh lại font chữ cho Headlines là các nội dung tiêu đề nằm trong các thẻ <h1> <h2> <h3> <h4> <h5> … và font chữ chung trên toàn trang Base.

Chỉnh sửa Layout
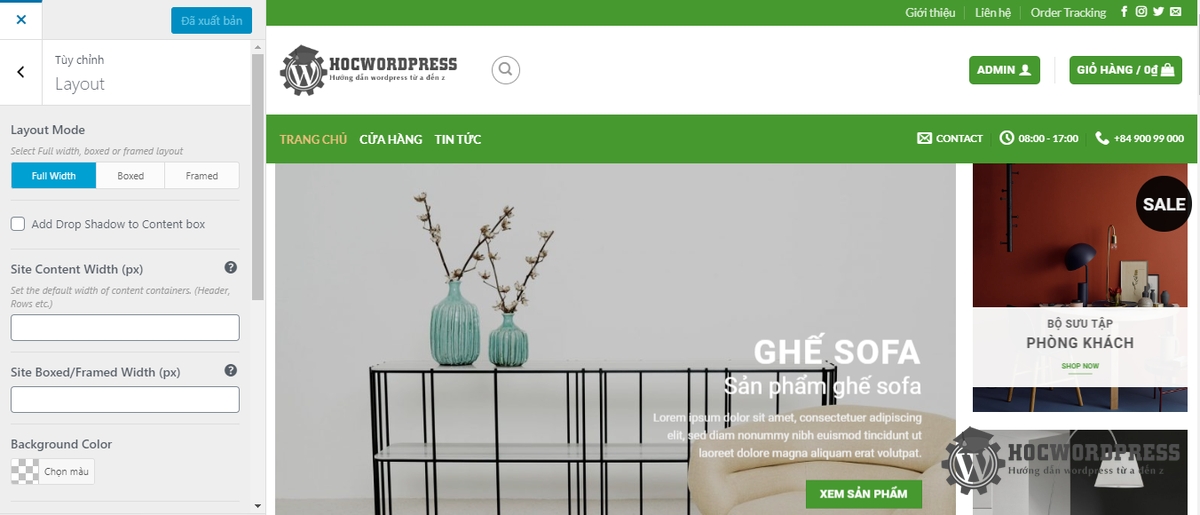
Tiếp theo bạn chỉnh sửa Layout, là bố cục của website.
- Layout Mode: sử dụng bố cục website theo dạng nào. Thường các website ngày nay sử dụng Full Width, để khi hiển thị trên các màn hình thì các thành phần như header và footer sẽ trải rộng ra toàn trang, nhưng nội dung vẫn gom vào giữa sẽ đẹp hơn. Còn chọn Boxed hoặc Framed thì trang web sẽ gom vô giữa, xung quanh sẽ có 1 màu duy nhất do bạn chọn.
- Bạn có thể chỉnh sửa Site Content Width là độ rộng nội dung của trang theo ý mình.

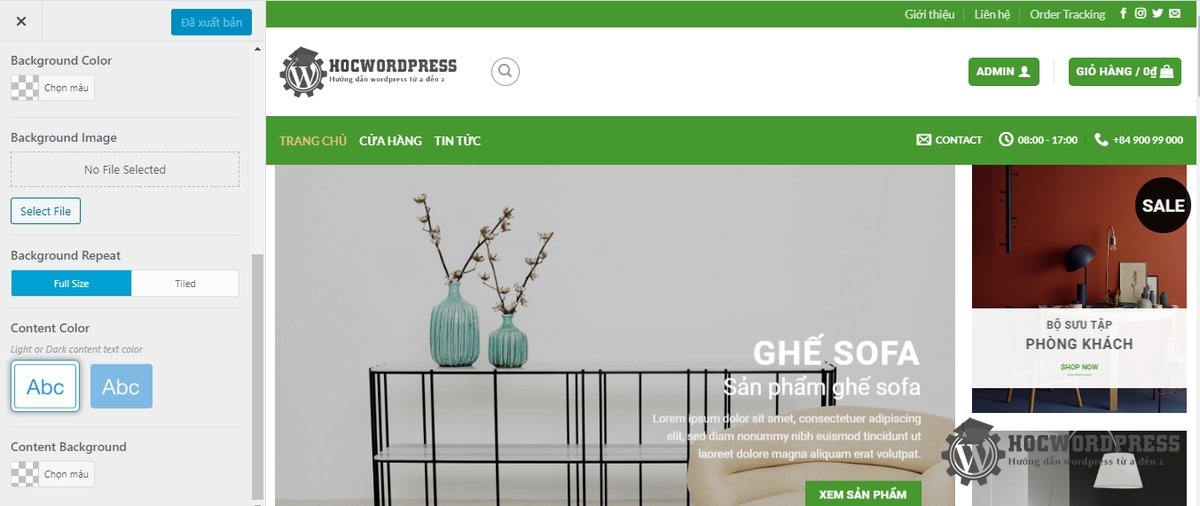
Kéo xuống dưới để chỉnh các tuỳ chọn khác như Background Color hoặc Background Image, chỉ có tác dụng khi bạn chọn Layout là Boxed hoặc Framed.
Còn Content Color và Content Background là chỉnh sửa màu sắc hoặc hình nền cho phần nội dung của website, nó có tác dụng trên mọi Layout.

Tổng kết
Trên đây là các tuỳ chỉnh cho giao diện Flatsome mà bạn thường gặp trên đa số các giao diện wordpress. Tuỳ chỉnh giao diện theo ý mình để website đẹp hơn, mang lại màu sắc riêng cho thương hiệu.