Trang liên hệ là một thành phần không thể thiếu đối với mỗi website. Trang liên hệ là nơi bạn thu thập dữ liệu khách hàng, cũng như để khách hàng có thể liên hệ với doanh nghiệp. Trong bài viết này, mình sẽ hướng dẫn bạn tạo một trang liên hệ tuyệt đẹp với giao diện Flatsome, cùng Contact Form 7 và một chút chỉnh sửa CSS cho form.
Một số bước tạo trang với UX Builder đã có các bài hướng dẫn trước nên mình không nhắc lại nữa.
Tạo trang liên hệ tuyệt đẹp
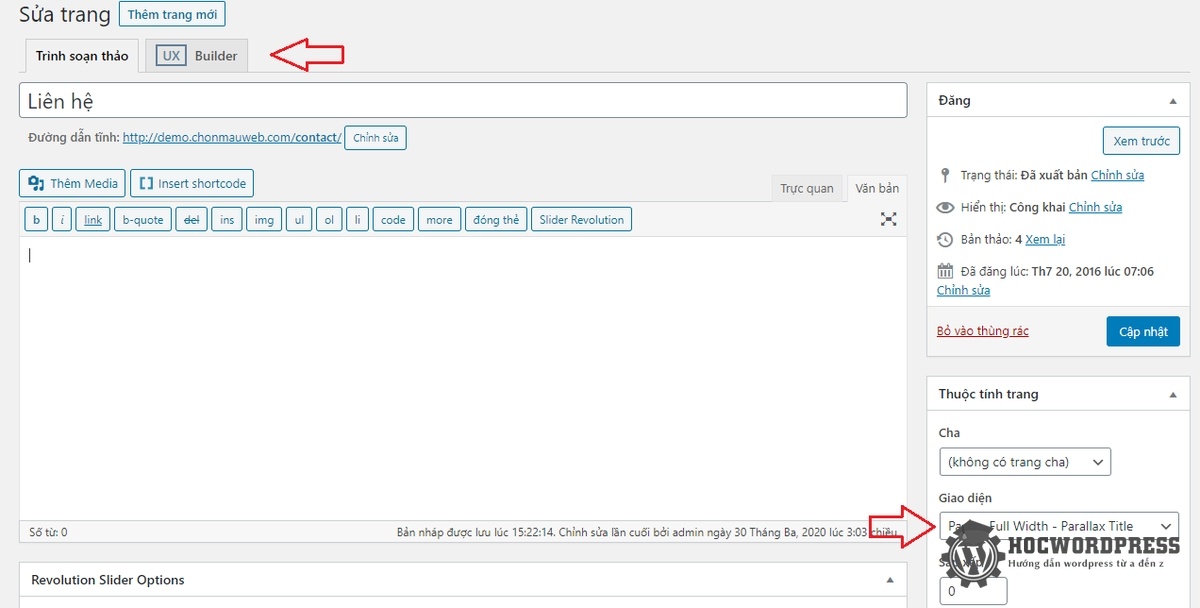
Bạn vào tạo một trang mới có tên Liên hệ. Phần thuộc tính trang bên phải bạn ngay mục giao diện bạn chọn giúp mình là Page – Full Width – Parallax Title nhé. Sau đó chỉnh sửa nó với UX Builder.

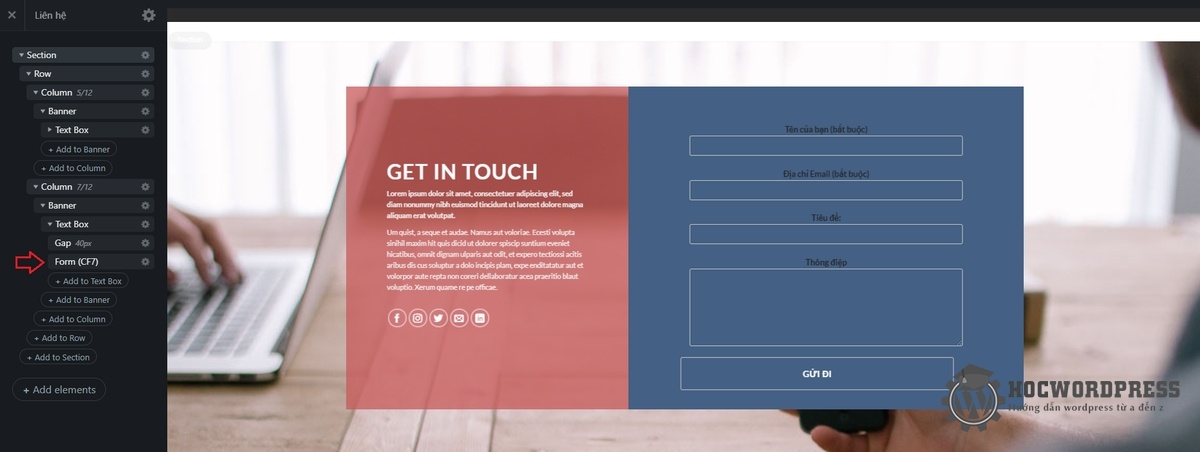
Trong đây bạn thêm cho mình một Section và thêm ảnh background cho nó. Sau đó trong Row bạn chỉnh sửa 2 cột lại, 1 cột là 5/12 cột kia là 7/12.
Ở cột đầu bạn thêm banner, cho màu nền, thêm text với nội dung tuỳ ý.
Cột thứ hai bạn thêm Banner, sau đó là Text box. Trong text box thêm một Gap cao 40px, và thêm một thành phần có tên là Form (CF7). Bạn chọn một form liên hệ có sẵn cho thành phần này.
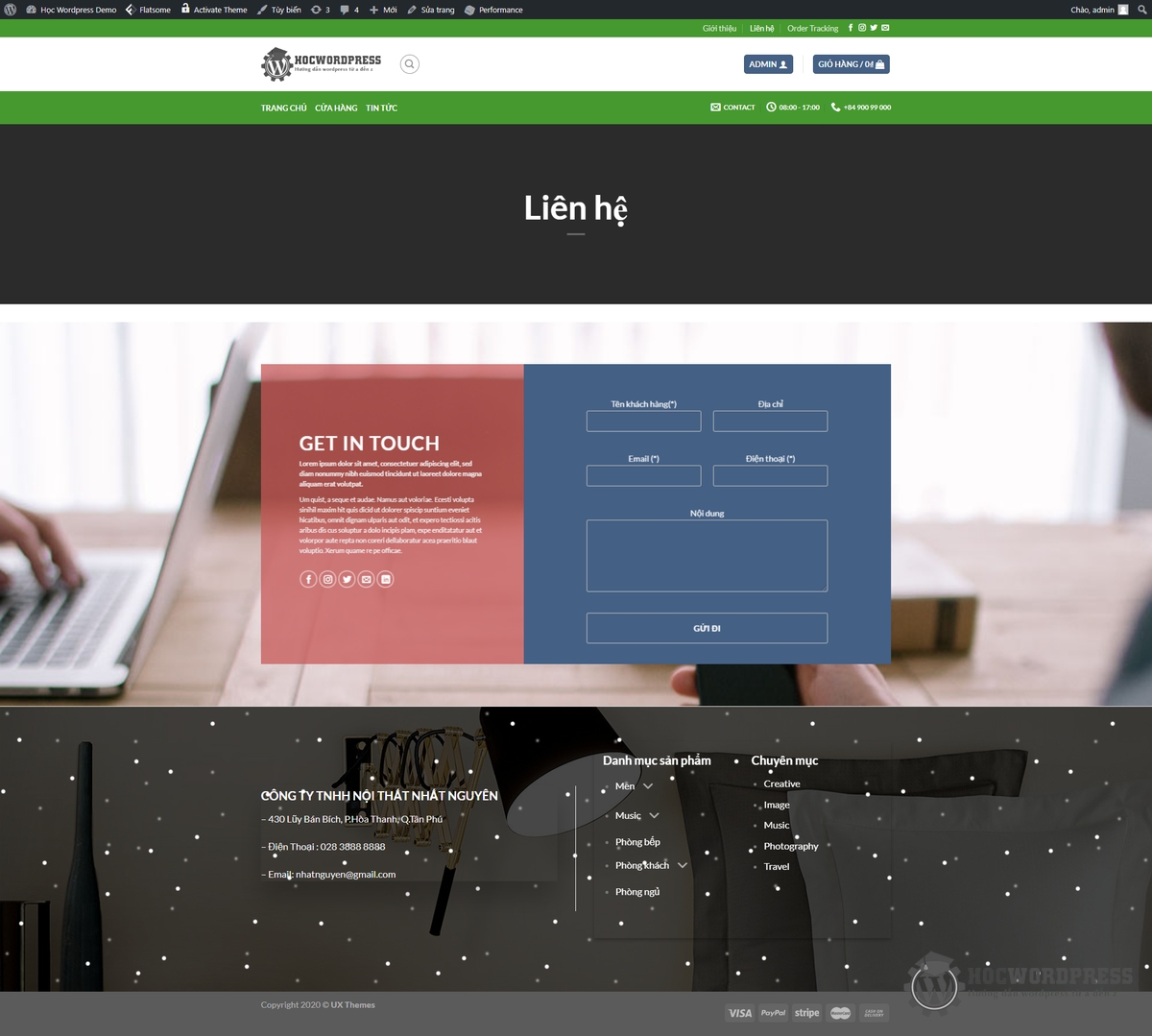
Chúng ta sẽ có được một mẫu trang liên hệ như hình, rất dễ dàng. Nhưng khoan, có vẻ như cái form không được đẹp lắm. Bây giờ mình dùng CSS sửa lại cho nó đẹp đẹp chút nhé.

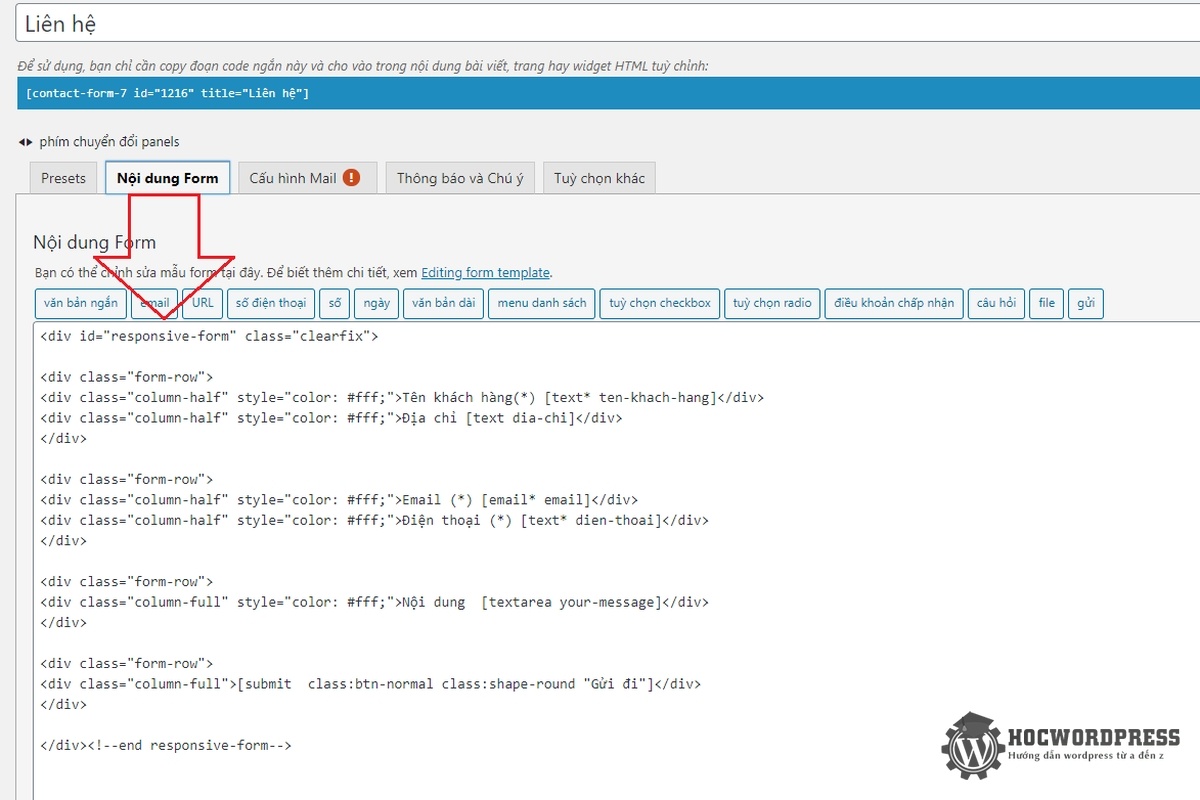
Bạn vào menu Form liên hệ, chỉnh sửa cái form mà bạn đã chọn. Bạn xoá hết hần nội dung form và dán đoạn code sau vào và lưu lại:
<div id="responsive-form" class="clearfix"> <div class="form-row"> <div class="column-half" style="color: #fff;">Tên khách hàng(*) [text* ten-khach-hang]</div> <div class="column-half" style="color: #fff;">Địa chỉ [text dia-chi]</div> </div> <div class="form-row"> <div class="column-half" style="color: #fff;">Email (*) [email* email]</div> <div class="column-half" style="color: #fff;">Điện thoại (*) [text* dien-thoai]</div> </div> <div class="form-row"> <div class="column-full" style="color: #fff;">Nội dung [textarea your-message]</div> </div> <div class="form-row"> <div class="column-full">[submit class:btn-normal class:shape-round "Gửi đi"]</div> </div> </div><!--end responsive-form-->

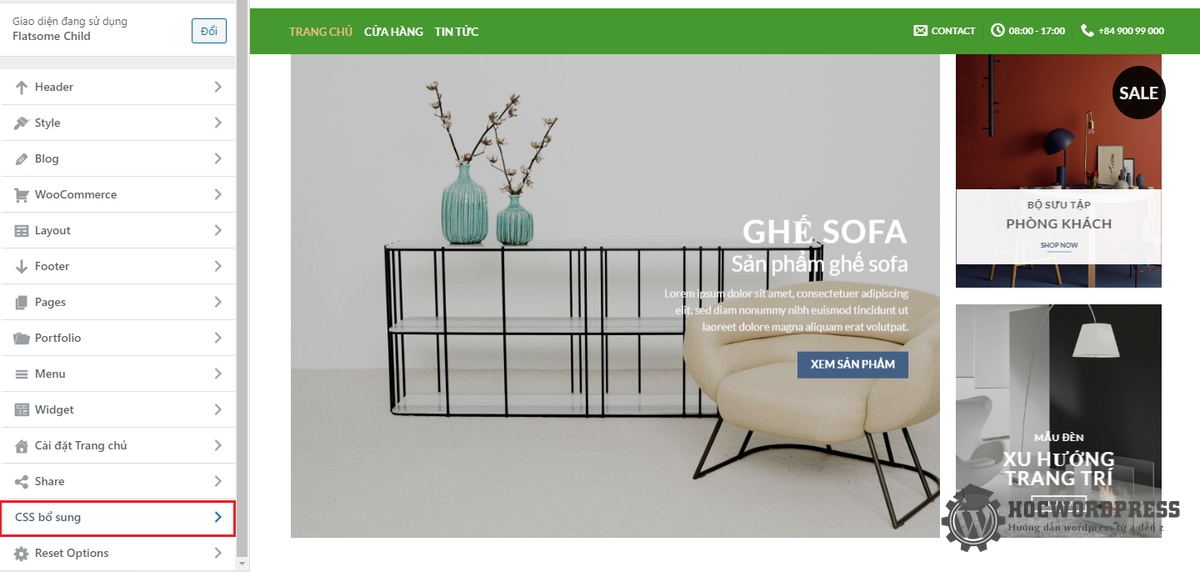
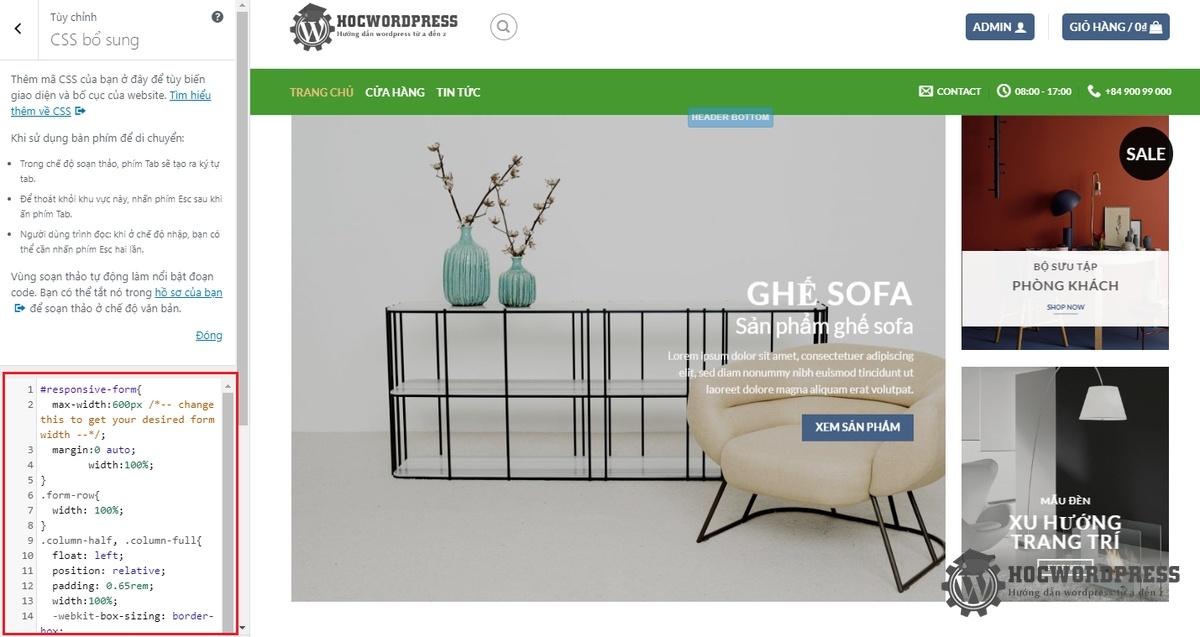
Bây giờ quay lại chỉnh sửa theme Flatsome, tại mục CSS bổ sung. Đây là nơi mình dùng để thêm các css theo ý mình cho giao diện mà không cần đụng đến các file css trong source web.

Bạn dán đoạn CSS sau vào phần CSS bổ sung.
#responsive-form{
max-width:600px /*-- change this to get your desired form width --*/;
margin:0 auto;
width:100%;
}
.form-row{
width: 100%;
}
.column-half, .column-full{
float: left;
position: relative;
padding: 0.65rem;
width:100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box
}
.clearfix:after {
content: "";
display: table;
clear: both;
}
/**---------------- Media query ----------------**/
@media only screen and (min-width: 48em) {
.column-half{
width: 50%;
}
}
.wpcf7 input, .wpcf7 textarea {
width: 100%;
padding: 8px;
background: transparent;
border: 1px solid #ccc;
color: #fff;
border-radius: 3px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box
}
.wpcf7 input[type="text"]:focus{
background: transparent;
color: #fff;
}
.wpcf7-submit{
float: right;
background: #CA0002;
color: #fff;
text-transform: uppercase;
border: none;
padding: 8px 20px;
cursor: pointer;
}
.wpcf7-submit:hover{
background: #ff0000;
}

Bây giờ, bạn ra ngoài trang chủ xem lại trang Liên hệ, cái form liên hệ nhìn gọn gàng đẹp mắt hơn rồi phải không. Nó còn có hiệu ứng đậm lên khi bạn nhấp vào ô điền thông tin nữa đấy.

Tổng kết
Như vậy là mình đã giúp các bạn tạo xong một trang liên hệ khá là đẹp mắt và chuyên nghiệp. Qua bài viết này bạn cũng có thể thấy sức mạnh của Contact Form 7 phải không nào. Chỉ với CSS ta đã có một form liên hệ đẹp như ý. Chúc các bạn thành công!






Mình muốn thêm js và php vào trang liên hệ (để kết nối với Google Docs) thì làm thế nào nhỉ???
Không cần phải tự code bạn. Chỉ cần dùng contact form 7 + với plugin này: https://vi.wordpress.org/plugins/cf7-google-sheets-connector/