WP Rocket là một plugin WordPress với các tính năng bộ nhớ đệm mạnh mẽ. Các chuyên gia WordPress đồng ý rằng nó là công cụ bộ nhớ đệm mạnh mẽ nhất hiện nay. Cụ thể WP Rocket là gì? Hãy cùng với thủ thuật WordPress tìm hiểu qua bài viết dưới đây nhé.
WP Rocket là gì?

Để biết WP Rocket là gì, trước hết , cần hiểu rằng, WP Rocket là một plugin WordPress với các tính năng bộ nhớ đệm mạnh mẽ. Các chuyên gia WordPress đồng ý rằng nó là công cụ bộ nhớ đệm mạnh mẽ nhất hiện nay. WP Rocket có nhiều tùy chọn và tính năng tự động tối ưu hóa được nhiều người dùng WordPress, chuyên gia và người mới sử dụng. WP Rocket caching đảm bảo rằng các trang web tải rất nhanh. Điều này là cần thiết để cải thiện xếp hạng SEO và tăng chuyển đổi. Do dễ thiết lập, WP Engine quyết định biến WP Rocket trở thành plugin bộ nhớ đệm thân thiện với người dùng. Vậy WP Rocket là gì mà nhiều người tin dùng như vậy? Hãy cùng tìm hiểu thêm nhé.
Cách cải thiện hiệu suất website của WP Rocket là gì?

Trước tiên, hãy cùng tìm hiểu những lý do khiến WP Rocket trở thành plugin bộ nhớ đệm hàng đầu được hầu hết người dùng WordPress tin tưởng.
Bộ nhớ đệm là quá trình lưu vào bộ nhớ đệm các phần tử trang tĩnh để tăng tốc độ của những lần truy cập tiếp theo. Khi người dùng truy cập trang web của bạn lần đầu tiên, trang được tải từ máy chủ và sử dụng một số tài nguyên từ máy chủ. Tuy nhiên, cơ chế hoạt động mặc định có thể tiêu tốn nhiều tài nguyên hệ thống và thậm chí làm chậm tốc độ tải trang.
WP Rocket sẽ tạo một phiên bản được lưu trong bộ nhớ cache của trang và hệ thống sẽ sử dụng phiên bản đó để phục vụ người dùng trong những lần truy cập tiếp theo. Điều này giúp tăng tốc độ và bảo tồn tài nguyên cực kỳ hiệu quả. Ngoài ra, plugin này còn thêm các tiêu đề điều khiển Cache vào các tài nguyên tĩnh để làm cho bộ nhớ đệm HTTP hiệu quả hơn. Ngoài ra, tiêu đề cũng cho phép tính năng tải trước trang khi di chuột. Điều này giúp tối ưu hóa thời gian tải và cải thiện hiệu suất trang trong những lần truy cập trong tương lai
Lợi ích của tốc độ tải trang (Page speed)
Đầu tiên, người dùng chắc chắn sẽ thích truy cập các trang có tốc độ tải nhanh hơn. Không ai muốn đợi hàng chục giây, hoặc thậm chí hàng phút, chỉ để chờ một trang web tải.
Thứ hai, tốc độ tải trang nhanh cũng mang lại những lợi ích nhất định cho chủ sở hữu website. Sau khi đạt được tốc độ tải trang cao, chúng ta sẽ có nhiều cơ hội tương tác với người dùng hơn, từ đó dễ dàng thực hiện các chiến lược kinh doanh trực tuyến đã đề cập trước đó.
Cuối cùng, tốc độ tải trang có ảnh hưởng đáng kể đến thứ hạng của trang web. Đây là yếu tố xếp hạng chính thức do Google công bố, vì vậy hãy đảm bảo bạn có các chiến lược để tăng tốc độ trang web của mình. Với PageSpeed Insight, bạn có thể xem cách Google đánh giá tốc độ tải trang của trang web của bạn.
Ưu, nhược điểm của WP Rocket là gì
Dưới đây là toàn bộ những ưu điểm và nhược điểm của Plugin WP Rocket:
Ưu điểm
WP Rocket áp dụng các phương pháp tối ưu hóa hiệu suất lên đến 80%. Chúng ta không cần phải cấu hình WP Rocket quá nhiều. Sau khi được kích hoạt, website sẽ ngay lập tức được hưởng những ưu điểm tuyệt vời sau:
- Dễ sử dụng, không cần biết quá nhiều code.
- + Tốc độ tải web nhanh hơn 40%.
- Khả năng tối ưu hóa đa nhiệm Media, Cache, CSS code, Font, HTML.
- Ít xung đột với các trang web.
- Kết hợp tốt với các plugin, chủ đề hoặc nền tảng lưu trữ.
- Đặc biệt WP Rocket còn có thể liên kết nhiều tiện ích bổ sung. Điều này giúp bạn thuận tiện hơn khi theo dõi.
Nhược điểm của WP Rocket là gì?
- WP-rocket chỉ có thể tương thích với nền tảng WordPress.
- Không có tính năng chuyển đổi hình ảnh sang đuôi .webp.
- Nếu cài đặt không đúng, rất dễ xảy ra xung đột.
- Bạn phải trả một số tiền nhất định để sử dụng plugin này.
Hướng dẫn cài đặt Plugin WP Rocket
Bước 1: Mua và tải xuống plugin WP Rocket tại đây: https://wp-rocket.me/pricing/.

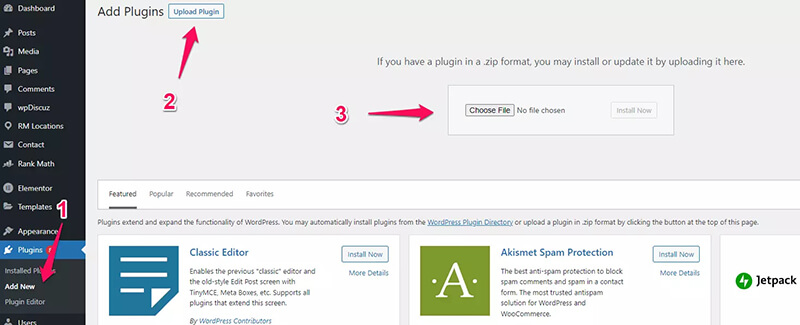
Bước 2: Tải xuống tệp .zip plugin WP Rocket mà bạn vừa tải xuống WordPress của mình.

Bước 3: Kích hoạt plugin WP Rocket.
Lưu ý: Sau khi kích hoạt WP Rocket, hãy tắt và xóa các plugin hỗ trợ bộ nhớ đệm, thu nhỏ dữ liệu, tải lười biếng, v.v. mà bạn đã cài đặt trước đó. Vào Cài đặt => WP Rocket. Tại đây bạn sẽ cấu hình các tùy chọn khác cho WP Rocket. Về chức năng cơ bản, WP Rocket sẽ tự động được kích hoạt ngay sau khi kích hoạt plugin này.
Hướng dẫn Sử dụng
Dashboard
- Clear Cache Control Panel: Xóa tất cả các tệp trong bộ nhớ cache.
- Preload Cache: Tạo một tệp bộ đệm mới.
- Tạo lại CSS quan trọng: tạo CSS quan trọng mới.
Bộ nhớ đệm
- Bật bộ nhớ đệm cho thiết bị di động: Bật bộ nhớ đệm cho thiết bị di động.
- Tệp bộ nhớ cache riêng cho thiết bị di động: Tách tệp bộ nhớ cache cho thiết bị di động và máy tính. Nếu chủ đề của bạn đáp ứng, không chọn hộp này.
- Bật bộ nhớ đệm cho người dùng WordPress đã đăng nhập: Bật bộ nhớ đệm cho người dùng đã đăng nhập.
- Chỉ định thời gian sau đó xóa bộ đệm chung: đặt thời gian tự động xóa toàn bộ bộ đệm web, để giá trị 0 nếu bạn muốn tắt tính năng này.
Minify HTML: Nén HTML.
- Kết hợp các tệp Google Fonts: Hợp nhất các tệp Google Fonts.
- Xóa chuỗi truy vấn khỏi tài nguyên tĩnh: Xóa chuỗi truy vấn khỏi tệp JS, CSS.
- Giảm thiểu tệp CSS: Nén tệp CSS.
- Kết hợp các tệp CSS: Kết hợp các tệp CSS thành một, yêu cầu bật các tệp CSS Minify trước. Không nên bật tính năng này nếu trang web của bạn hỗ trợ HTTP / 2.
- Các tệp CSS bị loại trừ: Loại bỏ các tệp CSS bạn không muốn nén và hợp nhất, giúp giải quyết lỗi giao diện.
- Tối ưu hóa phân phối CSS: Tối ưu hóa hiển thị các tệp CSS, giúp sửa lỗi CSS chặn nội dung hiển thị trên Google PageSpeed Insights.
- Loại bỏ jQuery Migrate: Loại bỏ tệp JS và có thể cải thiện thời gian tải.
- Giảm thiểu tệp JavaScript: Nén tệp JS.
- Kết hợp các tệp JavaScript: hợp nhất các tệp JS thành một, yêu cầu kích hoạt Minify JavaScript trước. Không nên bật tính năng này nếu trang web của bạn hỗ trợ HTTP / 2.
- Các tệp JavaScript bị loại trừ: Loại bỏ các tệp JS mà bạn không muốn nén và hợp nhất, giúp giải quyết các lỗi giao diện và lỗi tính năng.
- JavaScript Loading Deferred: Tối ưu hóa việc tải các tệp JS, giúp sửa lỗi JS chặn nội dung hiển thị trên Google PageSpeed Insights.
- Chế độ An toàn: Xuất hiện nếu bạn bật Tải JavaScript bị hoãn. Bạn nên đánh dấu vào ô này để các tệp jQuery được tải trước tiên, giảm thiểu hư hỏng giao diện và lỗi chức năng.
- Hãy thử các tính năng trên thẻ này. Nếu trang web gặp sự cố, chỉ cần tắt tính năng bạn vừa kích hoạt và xóa bộ nhớ cache.
Media – Thư viện hình ảnh
- Enable for images: Bật lazyload cho hình ảnh.
- Enable for iframes and videos: Bật lazyload cho iframe, video.
- Disable Emoji: Vô hiệu hóa Emoji .
- Disable WordPress embeds: Vô hiệu hóa Embed.
- Enable WebP caching: Kích hoạt cache ảnh định dạng WebP
Preload – Tải trước
- Active Preloading: Kích hoạt tải trước.
- Activate sitemap-based cache preloading: Kích hoạt tải trước theo XML Sitemaps.
- URLs to prefetch: Tìm nạp trước DNS
Advanced Rules
- Never Cache URL(s): Điền URL mà bạn không muốn cache.
- Never Cache Cookies: Điền ID của cookies mà bạn không muốn cache.
- Never Cache User Agent(s): Điền chuỗi của user agent bạn không muốn cache.
- Always Purge URL(s): Điền những URL mà bạn muốn xóa cache khi đăng hoặc cập nhật bài viết.
- Cache Query String(s): Điền những query string bạn muốn cache.
Database.
- Auto Drafts: Xóa bản nháp được tự động lưu.
- Trashed Posts: Xóa các bài viết rác.
- Spam Comments: Xóa spam comments.
- Trashed Comments: Xóa các comments rác.
- Expired transients: Xóa các transient hết hạn.
- All transients: Xóa tất cả transient.
- Optimize Tables: Tối ưu hóa các bảng trong.
- Schedule Automatic Cleanup: Dọn dẹp database theo chu kỳ một cách tự động.
CDN – Mạng phân phối nội dung
- Enable Content Delivery Network: Kích hoạt tính năng này nếu trang của bạn sử dụng CDN (MaxCDN, KeyCDN…) ( Không cần kích hoạt nếu bạn sử dụng CloudFlare).
- CDN CNAME(s): Điền link CDN vào đây. Ngoài ra còn có tùy chọn cho phép chạy toàn bộ file, hoặc chỉ hình ảnh, CSS và JS, chỉ JS hay chỉ CSS trên CDN.
- Exclude files from CDN: Điền URL của các file bạn không muốn chạy trên CDN.
Heartbeat
Chức năng này có thể làm thay đổi cấu trúc của trang web, bạn nên cân nhắc trước khi sử dụng chức năng này.
- Control Heartbeat: Giảm / vô hiệu hóa các hoạt động API, giúp hạn chế sử dụng tài nguyên trên máy chủ của bạn.
- Behavior in backend: Giao diện trang quản trị
- Behavior in post editor: Trình soạn thảo
- Behavior in frontend: Giao diện cho người sử dụng
Tools
- Export settings: Cho phép bạn xuất file cấu hình plugin WP Rocket về máy tính
- Import settings: Cho phép bạn tải file cấu hình plugin WP Rocket lên từ máy tính.
- Rollback: Cho phép bạn hạ cấp WP Rocket về phiên bản cũ hơn trong trường hợp phiên bản hiện tại bị lỗi hoặc không tương thích với trang web.
Xem thêm: Hướng dẫn tạo giao diện mobile cho WordPress bằng WP Touch
Như vậy là chúng ta đã cùng nhau tìm hiểu WP Rocket là gì? Cách cài đặt và cấu hình WP Rocket. Hãy cùng theo dõi các bài viết tiếp theo của Thủ thuật WodPress nhé





