Trong bài trước, mình đã hướng dẫn các bạn tạo một header ưng ý với Flatsome. Tiếp theo, chúng ta sẽ tạo một trang chủ. Trang chủ đẹp sẽ rất thu hút khách hàng, nhất là với web bán hàng. Trong bài viết này, mình sẽ hướng dẫn bạn tạo phần đầu trang chủ. Phần đầu trang chủ người ta thường để slider, hoặc các banner hình ảnh để gây ấn tượng với khách hàng.
Tạo phần đầu trang chủ
Bạn tạo một trang mới có tên là trang chủ, nội dung để trống. Sau đó vào cài đặt và thiết lập trang này là trang chủ mặc định cho website. Nếu bạn quên cách làm thì xem lại bài Cấu hình WordPress cơ bản nhé!
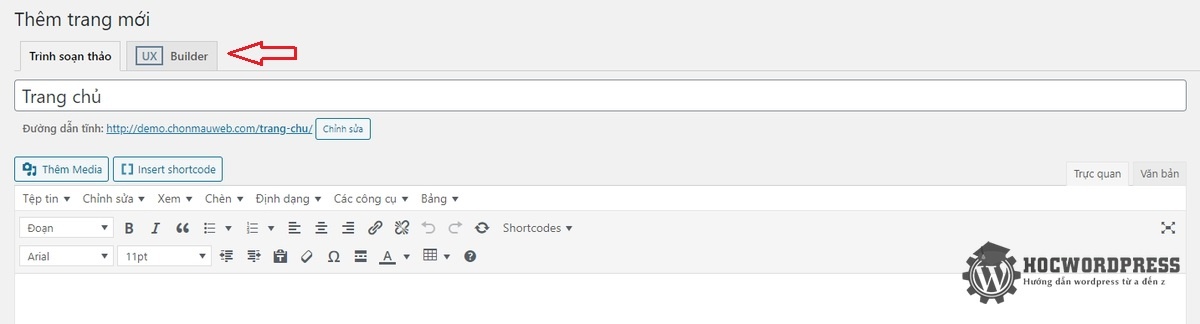
Sau đó, bạn quay lại chỉnh sửa Trang chủ, nhấn vào tab UX Builder ở trên cùng soạn thảo.

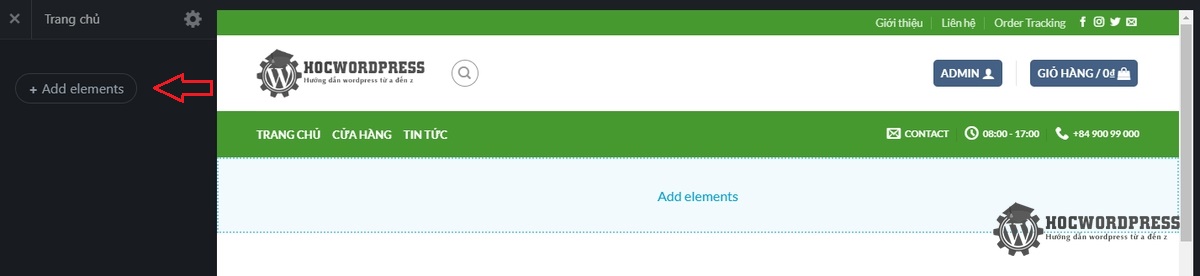
Bạn sẽ được đưa vào trình soạn thảo kéo thả UX Builder của Flatsome. Bên trái để bạn thêm các thành phần, bên phải là để xem các thay đổi và trực tiếp chỉnh sửa.
Bạn nhấn nút Add elements bên trái.

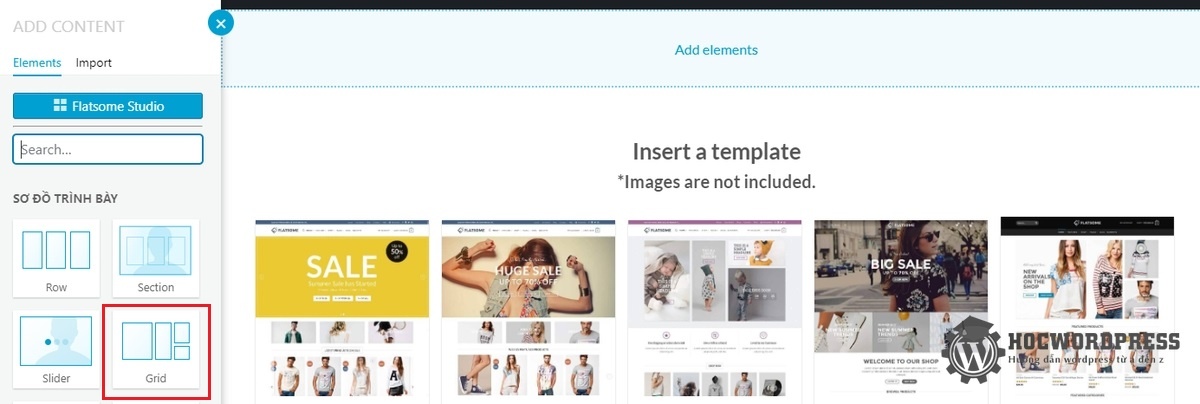
Sau đó, bạn chọn sơ đồ trình bày là Grid, vì mình muốn chèn các banner vào phần đầu. Bạn có thể thêm Slider nếu muốn.

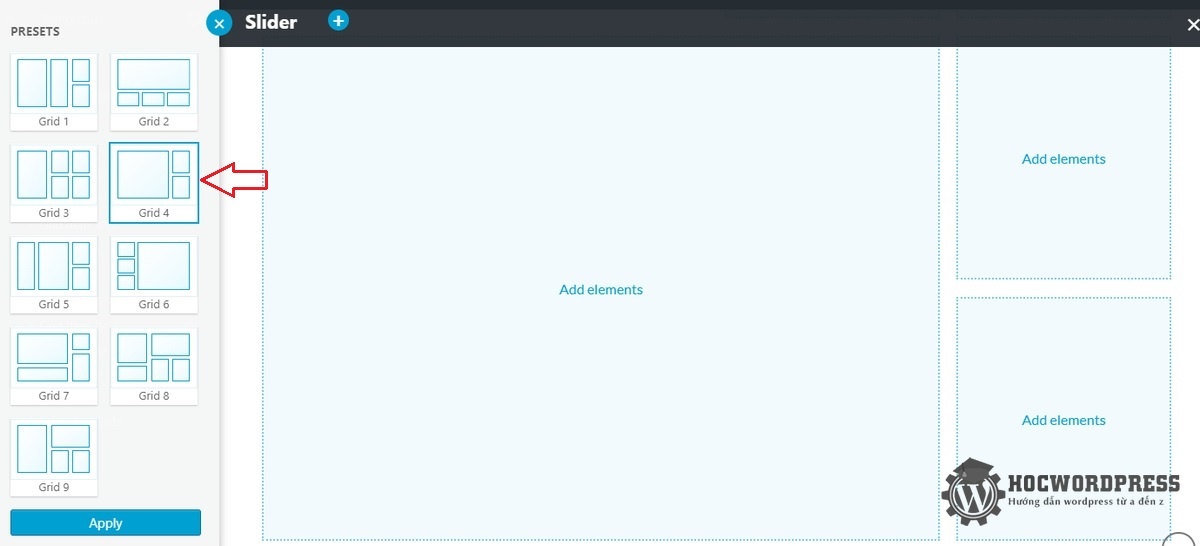
Sau đó, bạn chọn tiếp bố cục cho Grid, chẳng hạn mình chọn Grid 4.

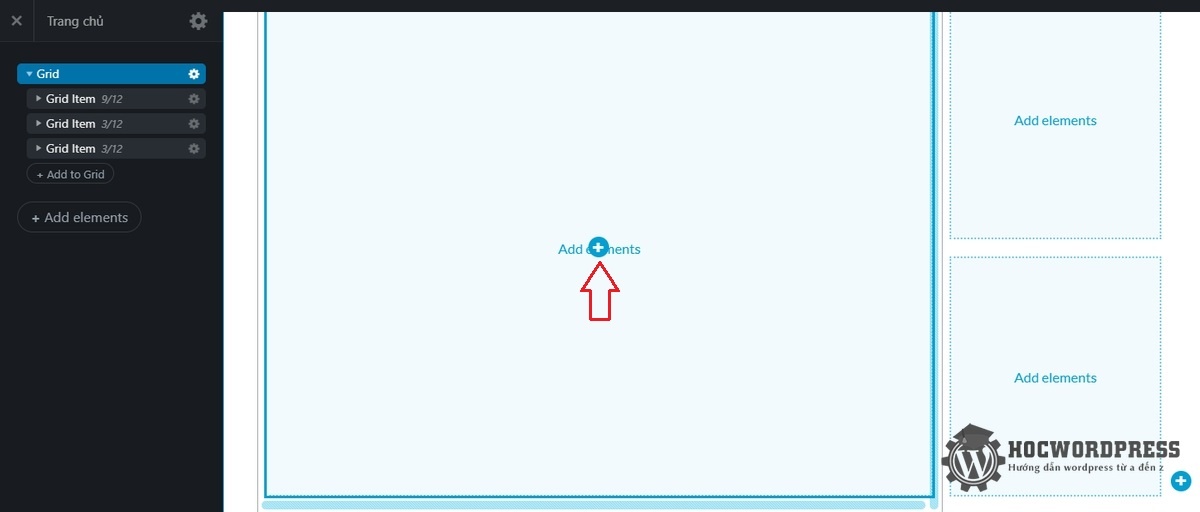
Bạn sẽ thấy Grid 4 có 3 ô, 1 to 2 nhỏ bên hông, tương tứng có 3 Grid item bên trái. Bên phải cũng xuất hiện 3 ô tương ứng, bạn nhấn Add elements để thêm nội dung vào ô này.

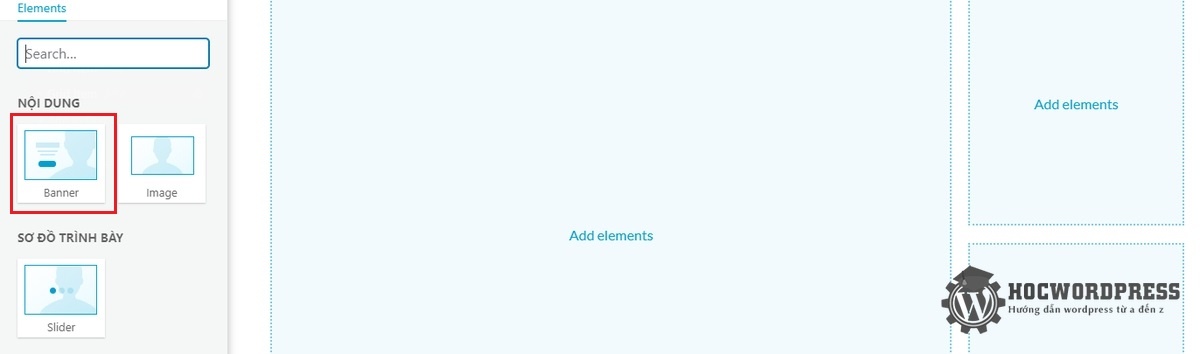
Sau đó mình chọn loại nội dung là Banner. Tương tự bạn cũng có thể thêm Slider vào ô này nếu muốn.

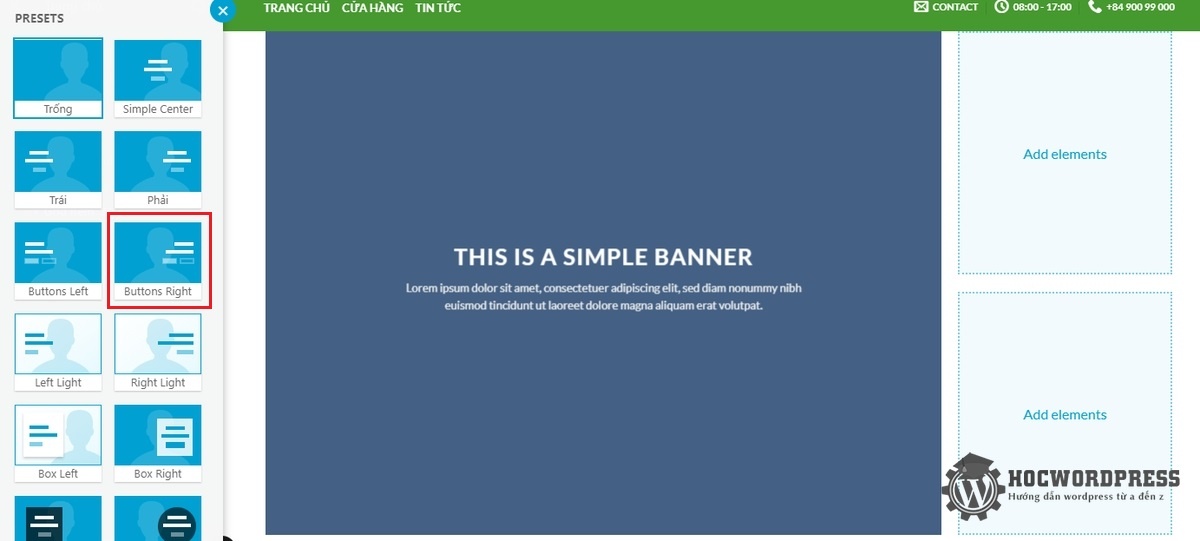
Sau đó bạn chọn kiểu xuất hiện của banner, chẳng hạn Buttons Right và nhấn nút Apply ở phía dưới.

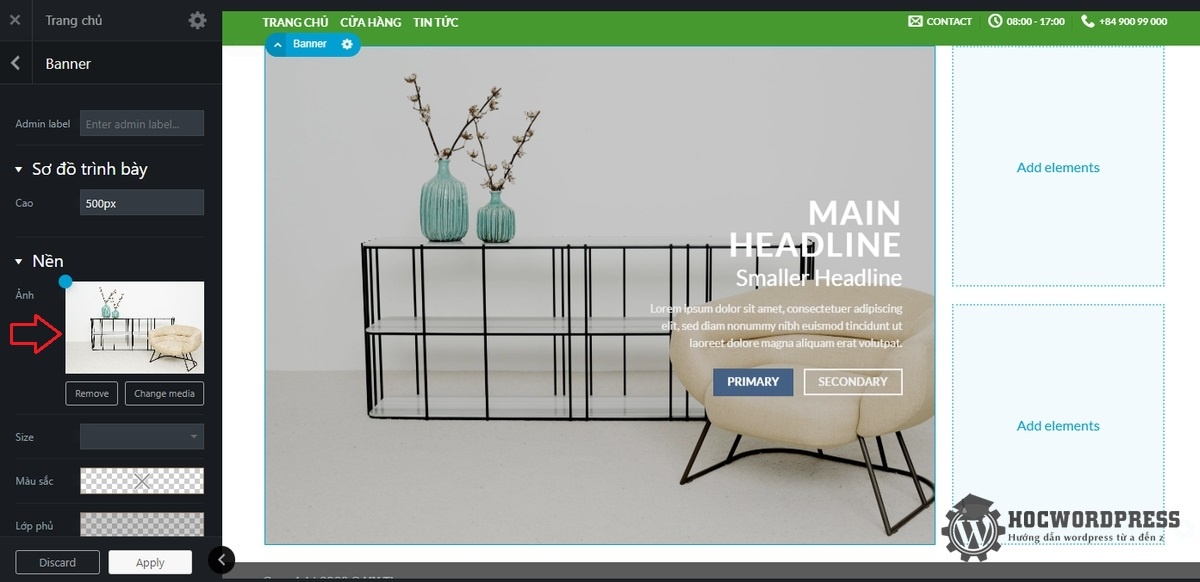
Sau đó, bạn vào chỉnh sửa Banner chọn hình ảnh cho banner này, đồng thời có thể chỉnh sửa màu nền, màu phủ lên ảnh.

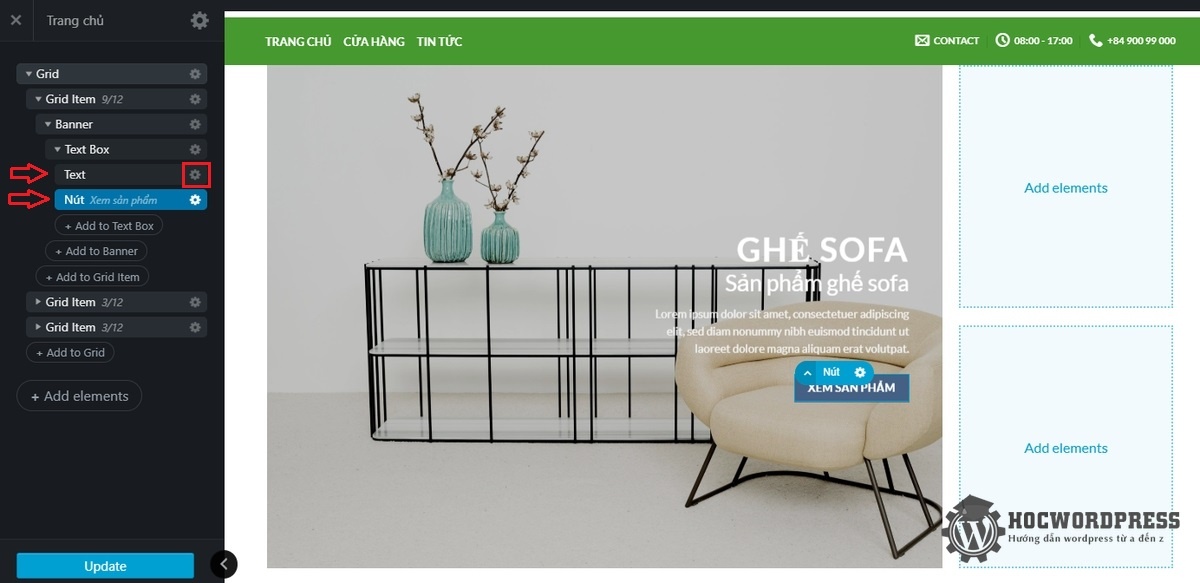
Banner sẽ có đoạn Text và 2 nút, bạn xoá 1 nút đi. Để xoá hay chỉnh sửa thành phần, bạn nhấn nút bánh răng bên phải, chọn Delete để xoá hoặc Option để chỉnh sửa.
Bạn bắt đầu chỉnh sửa nội dung Text sau đó chỉnh sửa Nút gồn tên nút và đường dẫn.

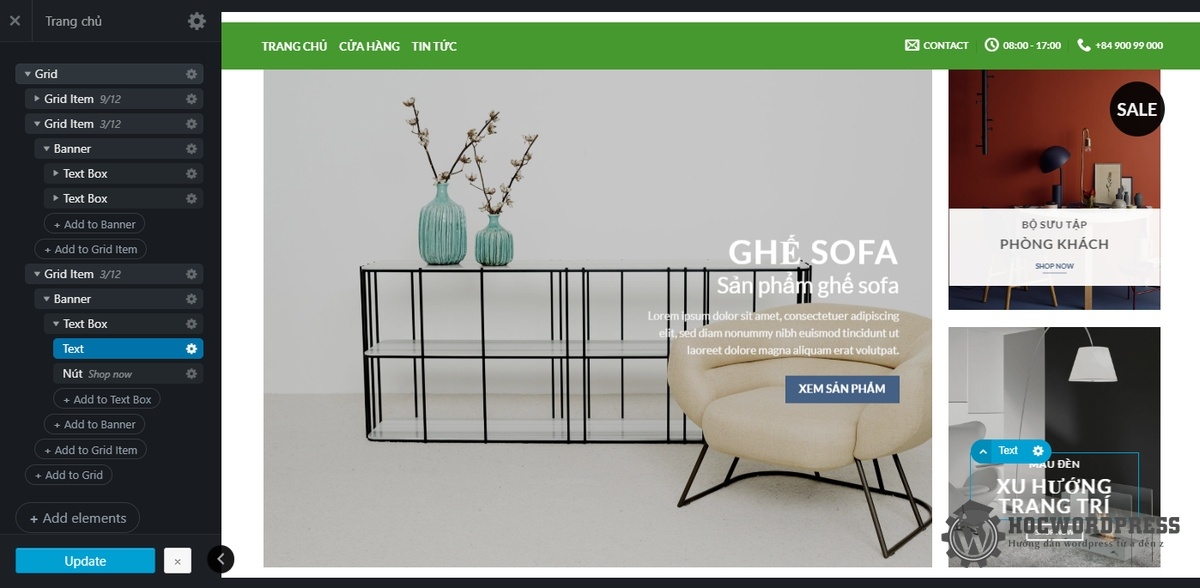
Tương tự bạn chỉnh sửa nội dung cho 2 Grid còn lại cho vừa ý. Cuối cùng bạn nhấn nút Update ở dưới.

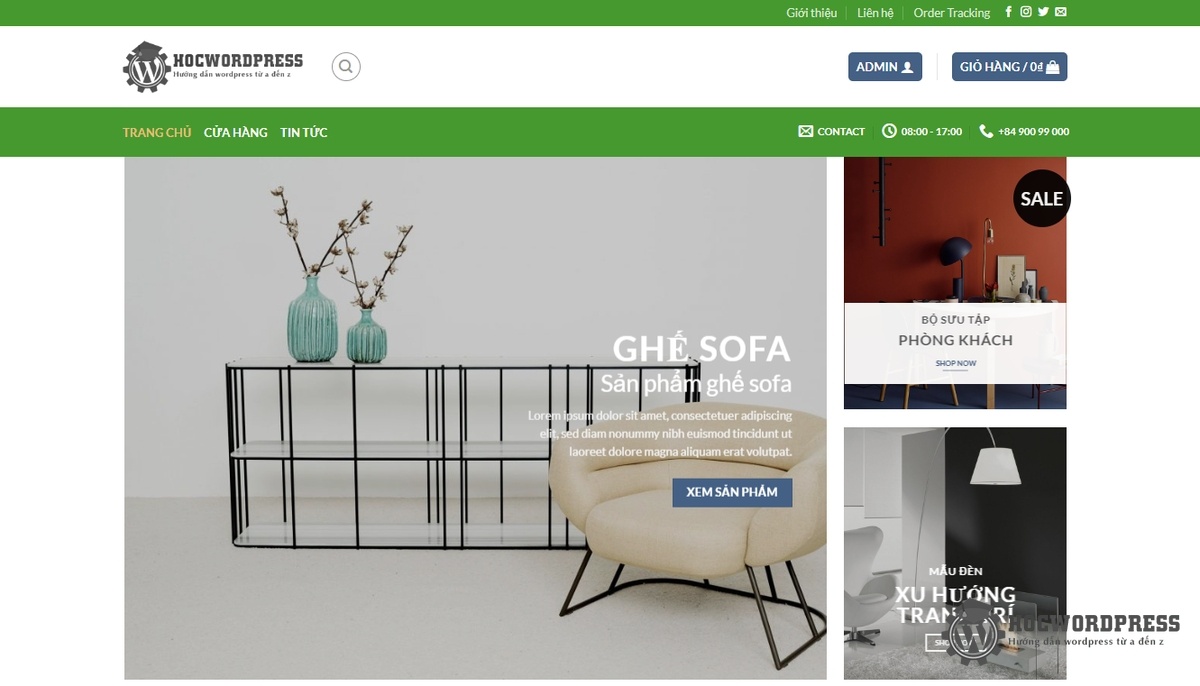
Bây giờ bạn ra ngoài trang chủ để xem thành quả của mình nãy giờ nhé!

Tổng kết
Trên đây là hướng dẫn tạo phần đầu cho trang chủ website bán hàng. Bạn có thể tuỳ chỉnh phần đầu bằng các thành phần khác tuỳ theo ý thích. Tạm thời mình kết thúc bài hướng dẫn ở đây. Trong bài sau mình sẽ hướng dẫn các thêm các nội dung khác vào trang chủ.