Chống copy trên WordPress là điều mà chúng ta cần phải quan tâm nếu không muốn sự sáng tạo của mình bị người khác đánh cắp. Đồng thời, không cho đối thủ của mình có thể sao chép, đánh cắp đi những ý tưởng, nội dung độc quyền trên website của mình. Nếu bạn chưa biết cách chống copy trên web thì hãy cùng với thủ thuật WordPress tìm hiểu bài viết dưới đây nhé
Tại sao cần chống copy trên web
Bản quyền nội dung chưa thực sự được coi trọng ở Việt Nam. Vì vậy, có những cá nhân chuyên sao chép bài của người khác, nhưng không muốn để lại nguồn của bài viết gốc. Ngay cả những tờ báo lớn cũng thường gặp vấn đề này.
Nếu bạn muốn bài viết của mình là duy nhất trên internet, bạn cần bảo vệ nó bằng một số hình thức bảo vệ chống copy trên WordPress. Bao gồm cả cách chống trùng lặp bài viết bằng cách sử dụng code và plugin.
Hướng dẫn chống copy trên wordpress
Cách chống copy nội dung WP bằng Code
Bước 1: Đăng nhập vào trang quản trị website WordPress mà bạn đang quản lý.
Bước 2: Tại phần Giao diện, click vào Sửa giao diện.
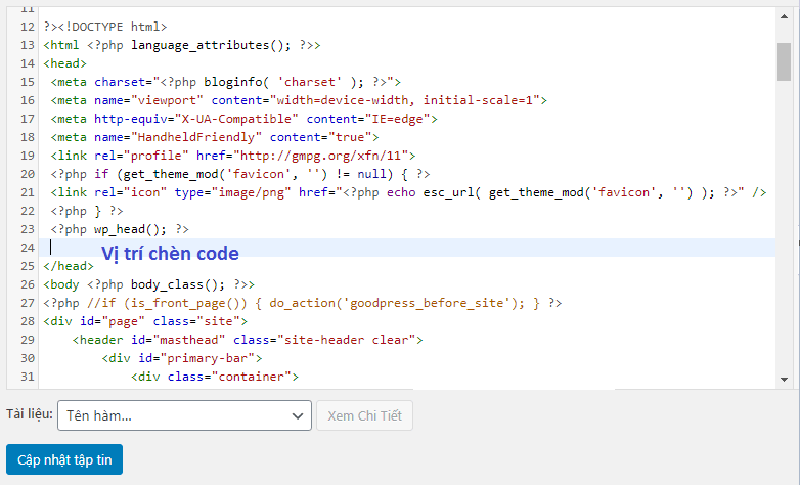
Bước 3: Nhấn vào file header.php
Bước 4: Sao chép toàn bộ code dưới đây, sau đó,i chèn vào phía trên thẻ đóng </head> khối code. Sau đó nhấn Cập nhật tập tin.

Mã code:
Plugin chống copy wordpress

Bước 1: Đăng nhập vào website WordPress. Tiếp đó, tải và cài đặt Plugin “WP Content Copy Protection & No Right Click”
Bước 2: Sau khi đã cài đặt Plugin, bạn sẽ không cần phải thiết lập gì thêm. Mà các bài viết trên trang web đã được bảo vệ, người khác sẽ không thể copy nội dung trên trang web.
Plugin “WP Content Copy Protection & No Right Click” sẽ vô hiệu hóa hầu hết các phím: CTRL + A, CTRL + C, CTRL + V, CTRL + X và CTRL + S. Bên cạnh đó, theo khẳng định từ chính tác giả của Plugin thì nó sẽ không gây ảnh hưởng tới chất lượng SEO của website. Tức là mọi công cụ tìm kiếm đều có thể crawl và đọc nội dung của bài viết một cách bình thường.
Nhìn chung, đây là Plugin được xem như là tốt nhất để chống copy nội dung bài viết trang web WordPress.
Xem thêm: Hướng dẫn chỉnh sửa HTML trong WordPress đơn giản nhất
Trên đây là cách chống copy trên WordPress, các bạn hãy áp dụng ngay cho website của mình. Đừng quên đón đọc những bài viết tiếp theo của Thủ thuật WordPress bạn nhé





