Cách hiển thị star rating woocommerce như thế nào ?
Trở ngại lớn nhất với các website bán hàng trực tuyến là xây dựng được lòng tin giữa khách hàng và website bán hàng của bạn.
Thói quen của người dùng mua hàng trên internet hiện nay đó là tìm kiếm các thông tin, đánh giá về sản phẩm trước khi quyết định mua.
Sản phẩm chất lượng tốt, được tin dùng và hữu ích sẽ cộng hưởng vào cách mà khách hàng cảm nhận về bạn và doanh nghiệp của bạn. Chính vì vậy mà đánh giá (reivew )trong website là 1 phần giúp web của bạn thu hút khách hàng và tăng doanh số,…

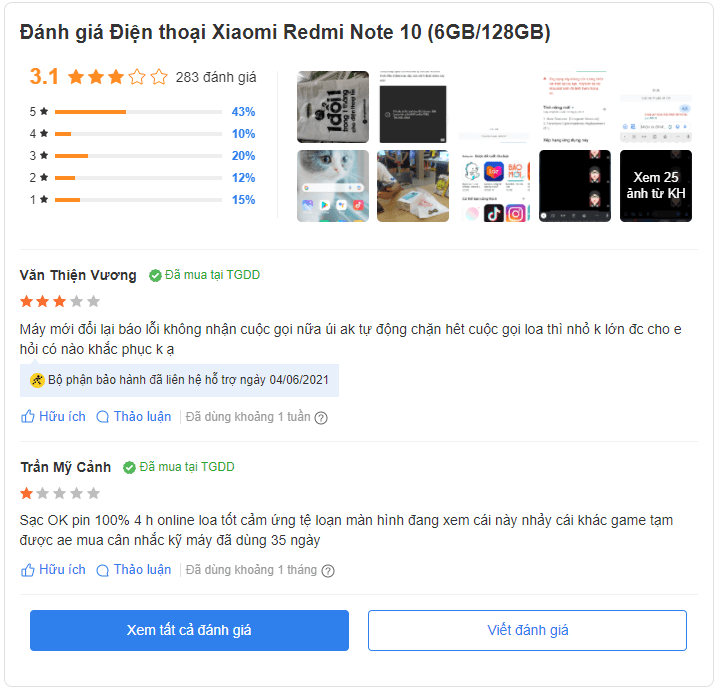
Hiển thị star rating bên dưới giá sản phẩm
Để thêm đánh giá sao (star rating) hiển thị bên dưới giá ở trang archive, rất đơn giản bạn chỉ cần thêm đoạn code sau vào tệp functions.php:
Hiển thị số lượng xếp hạng
Để lấy số liệu đánh giá rating, bạn sử dụng đoạn mã bên dưới.
.woocommerce .star-rating span{
font-family: 'star';
}
.container-rating {
display: flex;
align-items: center;
}
Lời kết
Dưới đây mình đã chia sẻ cách hiển thị star rating woocommerce, nếu bạn thấy hay đừng quên để lại bình luận bên dưới nhé
Nếu các bạn thấy hay có thể theo dõi chuyên mục thủ thuật wordpress để biết thêm nhiều kiến thức mới nha.
Hãy follow fanpage để nhận được những bài viết mới nhất nhé : Hocwordpress Group
Chúc bạn có những kiến thức về wordpress thú vị và hay ho !






Mình vừa test thử, rất oki luôn. Mình cũng thêm kkrankting vào luôn bài viết để kết quả hiện thị trên google được nổi bật hơn. Cảm ơn bạn rất nhiều vì đã chia sẻ!
dạ em làm theo nhưng nó chỉ hiện số. Ví dụ như 5 sao thì nó hiện là 5.00 chứ không phải là 5 ngôi sao ạ :((((((
đơn giản mà hay quá, cảm ơn tác giả