Bạn đang tìm cách ẩn phạm vi giá cho các sản phẩm biến thể trong WooCommerce?
Bây giờ, hãy bắt đầu!

Phạm vi giá cho các sản phẩm biến thể trong WooCommerce là gì?
Các sản phẩm biến thể cho phép bạn bán cùng một sản phẩm với các kích thước, màu sắc, trọng lượng khác nhau, v.v. Bạn cũng có thể xác định các mức giá khác nhau cho mỗi biến thể.
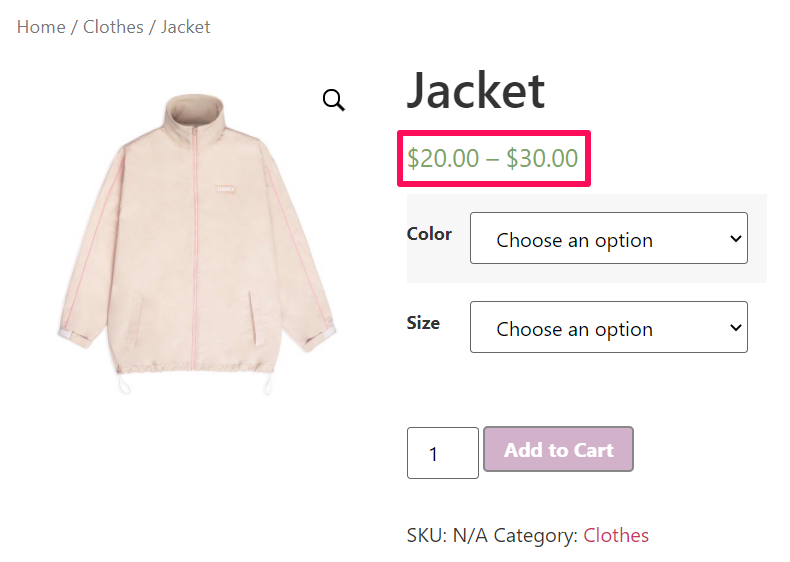
Theo mặc định, giá cho các biến thể sẽ được hiển thị dưới dạng phạm vi trên trang sản phẩm.

Điều đó nói rằng, việc hiển thị phạm vi giá không phải lúc nào cũng được chủ WooCommerce ưa thích.
Giả sử khách hàng ghé qua trang của bạn để tìm kiếm một chiếc áo khoác có giá 20$. Nếu sản phẩm biến thể của bạn hiển thị phạm vi giá ở mức 20$ – 30$, khách hàng có khả năng thoát khỏi trang sản phẩm của bạn và bạn mất doanh số bán hàng tiềm năng của mình. Trong trường hợp này, bạn nên xem xét chỉ hiển thị giá tối thiểu của phạm vi.
Trong các trường hợp khác, bạn có thể muốn ẩn hoàn toàn giá cho các sản phẩm biến thể đổi của mình. Chỉ khi khách truy cập chọn biến thể cụ thể thì giá mới hiển thị. Điều này thu hút khách truy cập của bạn nhấp vào các biến thể để biết thêm chi tiết và do đó, tăng cơ hội chuyển đổi khách truy cập thành khách hàng.
Làm cách nào để ẩn phạm vi giá cho các sản phẩm biến thể trong WooCommerce?
Để ẩn phạm vi giá khỏi các trang sản phẩm biến thể, hãy mở tệp functions.php của theme hoặc child theme của bạn. Bạn có thể tìm thấy tệp này trong Giao diện> Chỉnh sửa Giao diện trong bảng điều khiển quản trị của bạn.
Nếu bạn gặp khó khăn trong việc tạo theme phụ, bạn có thể sử dụng plugin Code Snippets.
Khi bạn đã sẵn sàng, hãy bắt tay vào!
Ẩn giá tối đa cho các sản phẩm biến thể trong WooCommerce
Như đã đề cập ở trên, đôi khi bạn chỉ muốn hiển thị giá tối thiểu. Code này sẽ giúp bạn đạt được điều đó. Chỉ cần thêm đoạn code sau vào tệp function.php trong theme của bạn.
function wc_varb_price_range( $wcv_price, $product ) {
$prefix = sprintf('%s: ', __('From', 'wcvp_range'));
$wcv_reg_min_price = $product->get_variation_regular_price( 'min', true );
$wcv_min_sale_price = $product->get_variation_sale_price( 'min', true );
$wcv_max_price = $product->get_variation_price( 'max', true );
$wcv_min_price = $product->get_variation_price( 'min', true );
$wcv_price = ( $wcv_min_sale_price == $wcv_reg_min_price ) ?
wc_price( $wcv_reg_min_price ) :
'<del>' . wc_price( $wcv_reg_min_price ) . '</del>' . '<ins>' . wc_price( $wcv_min_sale_price ) . '</ins>';
return ( $wcv_min_price == $wcv_max_price ) ?
$wcv_price :
sprintf('%s%s', $prefix, $wcv_price);
}
add_filter( 'woocommerce_variable_sale_price_html', 'wc_varb_price_range', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'wc_varb_price_range', 10, 2 );
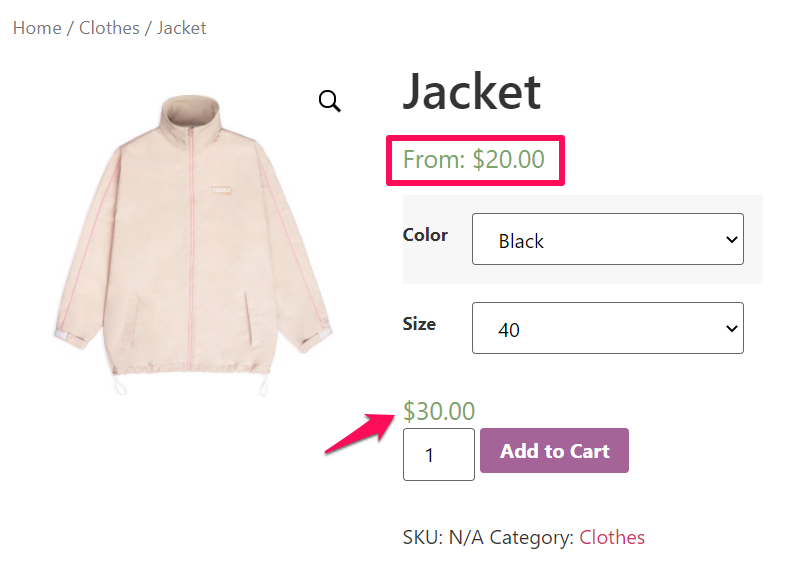
Các sản phẩm biến thể của bạn sẽ chỉ hiển thị giá thấp nhất. Giá chính xác cho mỗi biến thể sẽ xuất hiện phía trên nút Thêm vào giỏ hàng khi lựa chọn.

Lời kết
Mình hy vọng với thay đổi này, cửa hàng của bạn sẽ hoạt động hiệu quả hơn.
Nếu các bạn thấy hay có thể theo dõi chuyên mục WordPress cơ bản để biết thêm nhiều kiến thức mới nha.
Hãy follow fanpage để nhận được những bài viết mới nhất nhé : Hocwordpress Group






Mình cần ẩn giá ở trên luôn. nhưng mà bên dưới sau khi chọn thì một giá cụ thể thì làm sao ad