Mình sẽ hướng dẫn cách ẩn nút Thêm vào giỏ hàng hoặc Giá sản phẩm của WooCommerce có điều kiện. Ví dụ: bạn sẽ có thể xóa nút thêm vào giỏ hàng và giá chỉ cho người dùng chưa đăng nhập. Tất cả điều này bạn có thể thực hiện mà không cần bất kỳ plugin nào. Cùng tìm hiểu thôi!

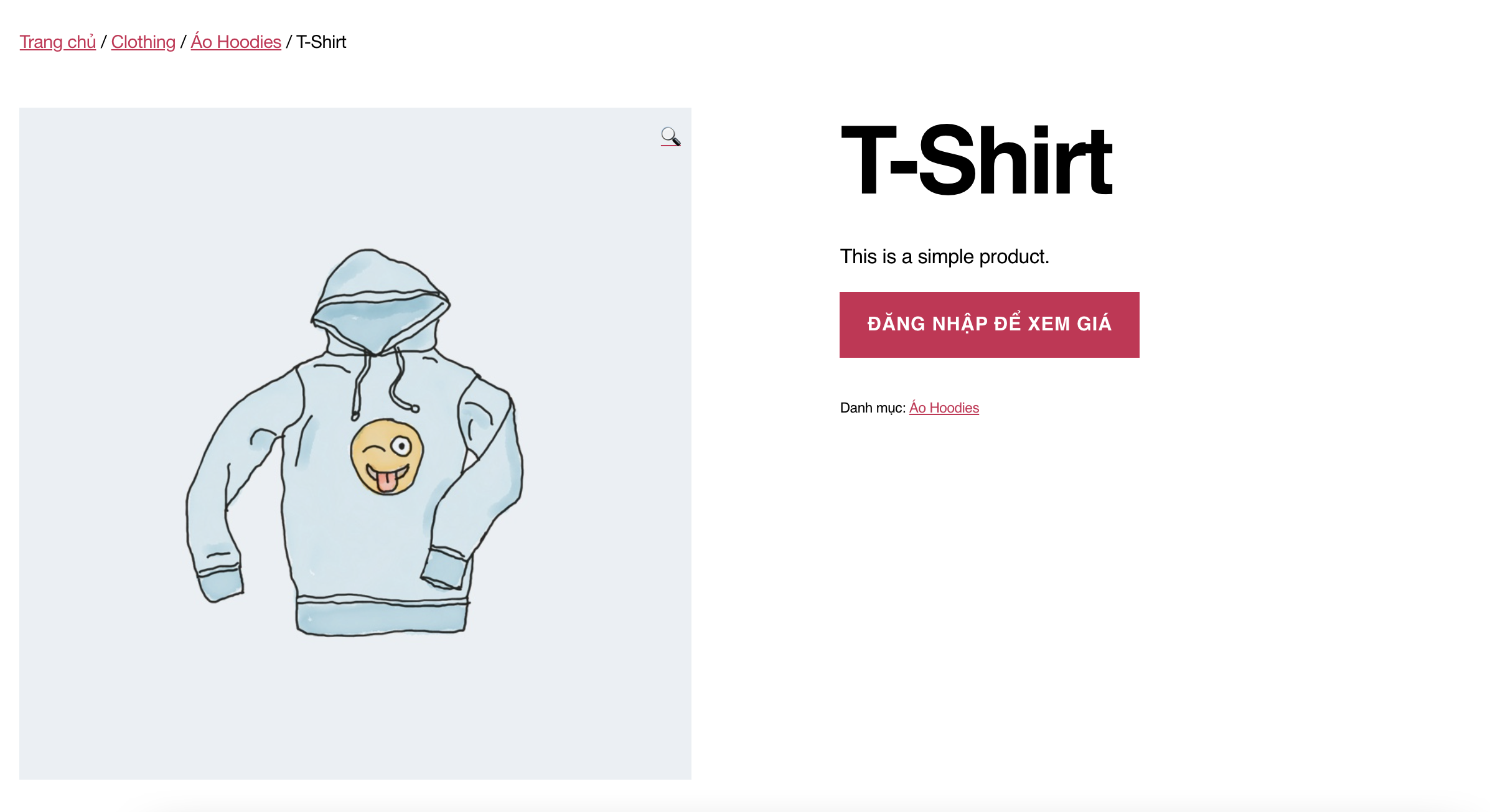
Cách ẩn giá của sản phẩm, thay thế nút Thêm vào giỏ hàng bằng nút “Đăng nhập để xem giá” cho người dùng chưa đăng nhập
Trước tiên, hãy xem cách hiển thị giá và nút thêm vào giỏ hàng cho người dùng đã đăng nhập theo cách “Đăng nhập để xem giá”.

Sau đó, bạn hãy nhập dán doạn code dưới đây vào file function.php của theme hoặc child theme:
add_action( 'init', 'show_price_for_logged_in_users' );
function show_price_for_logged_in_users() {
if ( ! is_user_logged_in() ) {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 );
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 );
add_action( 'woocommerce_single_product_summary', 'user_mesage', 31 );
add_action( 'woocommerce_after_shop_loop_item', 'user_mesage', 11 );
}
}
function user_mesage() {
echo '<a class="button" href="' . get_permalink( wc_get_page_id('myaccount') ) . '">' . __('Đăng nhập để xem giá', 'woocommerce') . '';
}
Sau đó, kết quả sẽ được hiển thị giống như ảnh chụp màn hình bên dưới.

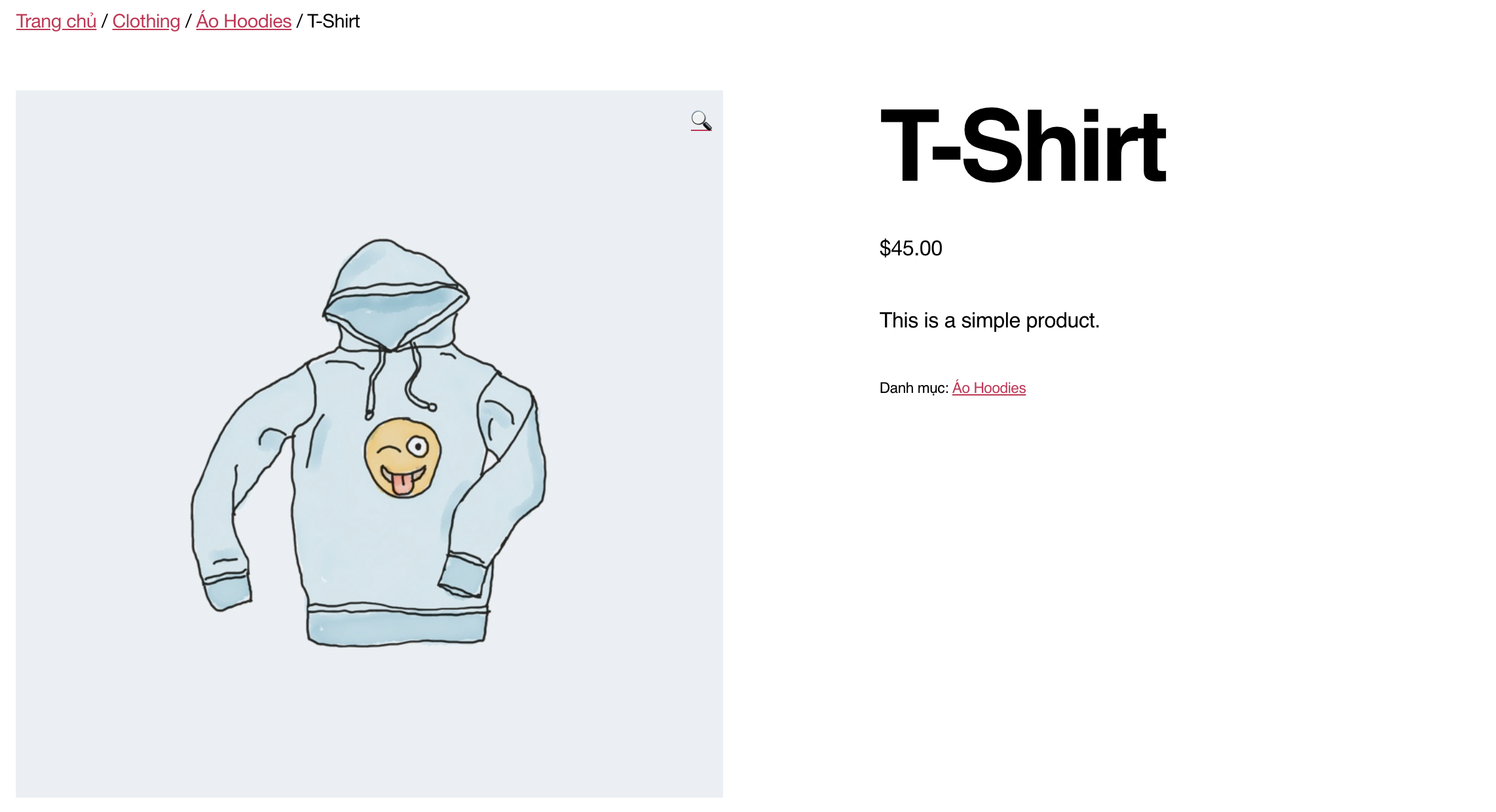
Cách ẩn nút thêm vào giỏ hàng của sản phẩm cho người dùng chưa đăng nhập?

Bây giờ, có thể bạn không muốn ẩn giá mà chỉ cần ẩn nút thêm vào giỏ hàng. Đừng lo vì nó cũng dễ dàng để thực hiện. Chỉ cần dán đoạn code này vào bên trong file function.php của theme hoặc child theme.
function catalogue_mode_for_logged_out_users() {
$isLoggedIn = is_user_logged_in();
if ( false == $isLoggedIn ) {
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
}
}
add_action( 'wp', 'catalogue_mode_for_logged_out_users' );
// Makes add to available for logged in users
add_filter( 'woocommerce_is_purchasable', 'keep_add_to_cart_button', 10, 2 );
function keep_add_to_cart_button( $is_purchasable, $product ) {
$isLoggedIn = is_user_logged_in();
if ( true == $isLoggedIn ) {
return true;
}
return false;
}
Lưu và kích hoạt và nếu mọi thứ đều ổn, thì đây sẽ là kết quả cuối cùng.

Lời kết
Như vậy bạn đã biết cách ẩn nút Thêm vào giỏ hàng hoặc Giá của WooCommerce.
Nếu các bạn thấy hay có thể theo dõi chuyên mục WordPress cơ bản để biết thêm nhiều kiến thức mới nha.
Hãy follow fanpage để nhận được những bài viết mới nhất nhé : Hocwordpress Group






cho e hỏi chút là, có cách nào để giá bằng 0 khi chưa đăng nhập không ạ
Chèn code này vào file functions của theme đang dùng nhé
function cw_change_product_price_display( $price ) {
if(is_user_logged_in()){
return $price;
} else {
return '0 VNĐ';
}
}
add_filter( 'woocommerce_get_price_html', 'cw_change_product_price_display' );
add_filter( 'woocommerce_cart_item_price', 'cw_change_product_price_display' );
Chào bạn, dùng cách này mình có thể thay giá 0 đ trong giỏ hàng bằng liên hệ được không? Cám ơn bạn.