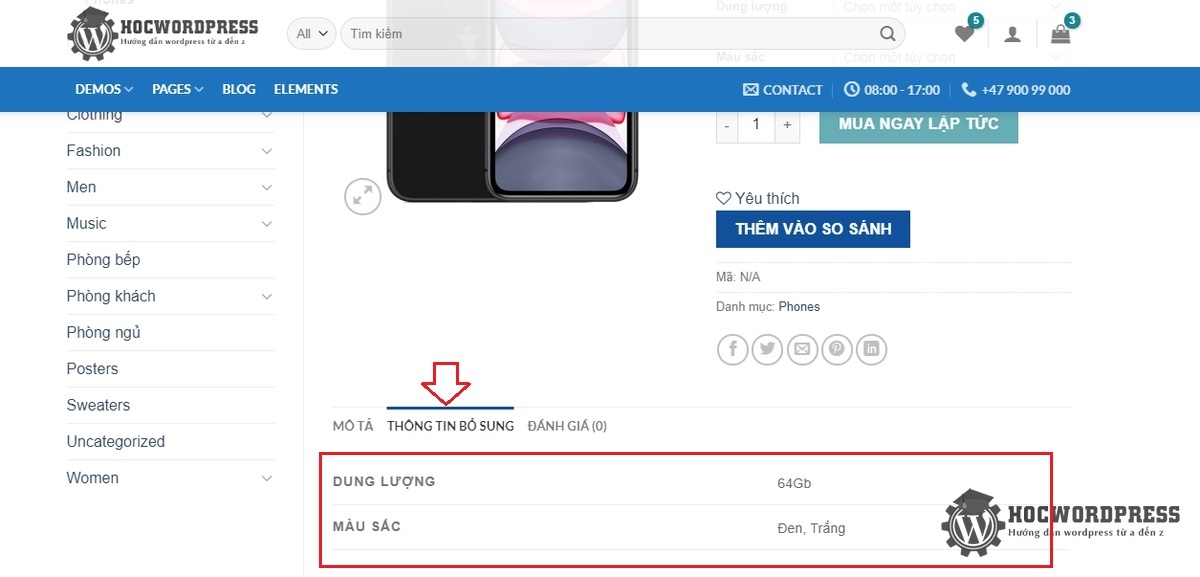
Khi bạn thêm các sản phẩm có biến thể, như là màu sắc, kích thước,… thì khi hiển thị sản phẩm ngoài trang chủ sẽ xuất hiện một tab có tên là Thông tin bổ sung để hiển thị các thông tin này. Tuy nhiên tab này sẽ chỉ hiển thị những thông tin biến thể của sản phẩm, chứ không có gì khác. Vì thế nhiều người sẽ thấy khó chịu với cái Tab này. Chẳng hạn như ở hình dưới.

Xoá tab Thông tin bổ sung trong WooCommerce
Nếu bạn muốn bỏ Tab này đi thì cũng dễ, sau đây mình sẽ hướng dẫn bạn bỏ Tab Thông tin bổ sung đi với 2 cách.
Cách đầu tiên là dùng CSS để ẩn cái Tab này đi, không cho nó hiện ra nữa. Bạn dán đoạn CSS sau vào file style.css của Child theme:
/* Hide the additional information tab */
li.additional_information_tab {
display: none !important;
}
Tuy nhiên, việc sử dụng CSS mặc dù cũng có hiệu quả đó, nhưng thực sự thì nội dung của Tab vẫn được Website load lên, chỉ là CSS không nó không được hiển thị ra ngoài thôi. Do đó, mình nên dùng PHP, để hệ thống không load thông tin này từ cơ sở dữ liệu lên luôn. Chính vì lẽ đó, mình sẽ sử dụng PHP sẽ giúp bớt chút công việc cho website.
Để dùng PHP, bạn thêm đoạn code sau vào file function.php của Child theme:
function kenthan_remove_product_tabs( $tabs ) {
unset( $tabs['additional_information'] );
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'kenthan_remove_product_tabs', 98 );
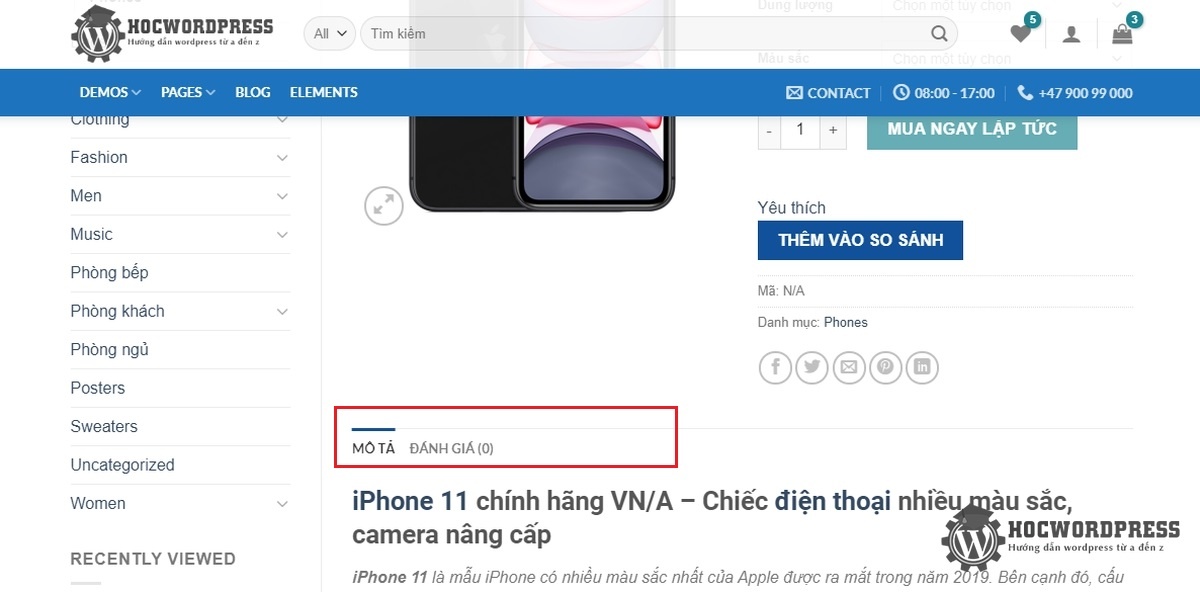
Như vậy là được rồi, bây giờ bạn có thể ra ngoài để xem thành quả của mình. Tab Thông tin bổ sung cũng như dữ liệu của nó đã được loại bỏ hoàn toàn.