Trong bài trước mình cùng mọi người làm page template trong Gatsby. Thì hôm nay mình tiếp tục hướng dẫn các bạn làm thế nào để chèn thêm sidebar vào page template trong Gatsby. Như các bạn cũng đã biết. Do chúng ta làm page template cho các page mặc định. Nên việc để trang web trống là điều không thể tránh khỏi. Để khắc phục vấn đề đó. Thì một trong những cách dễ dàng là chen sidebar.
Thêm sidebar vào page template trong Gatsby
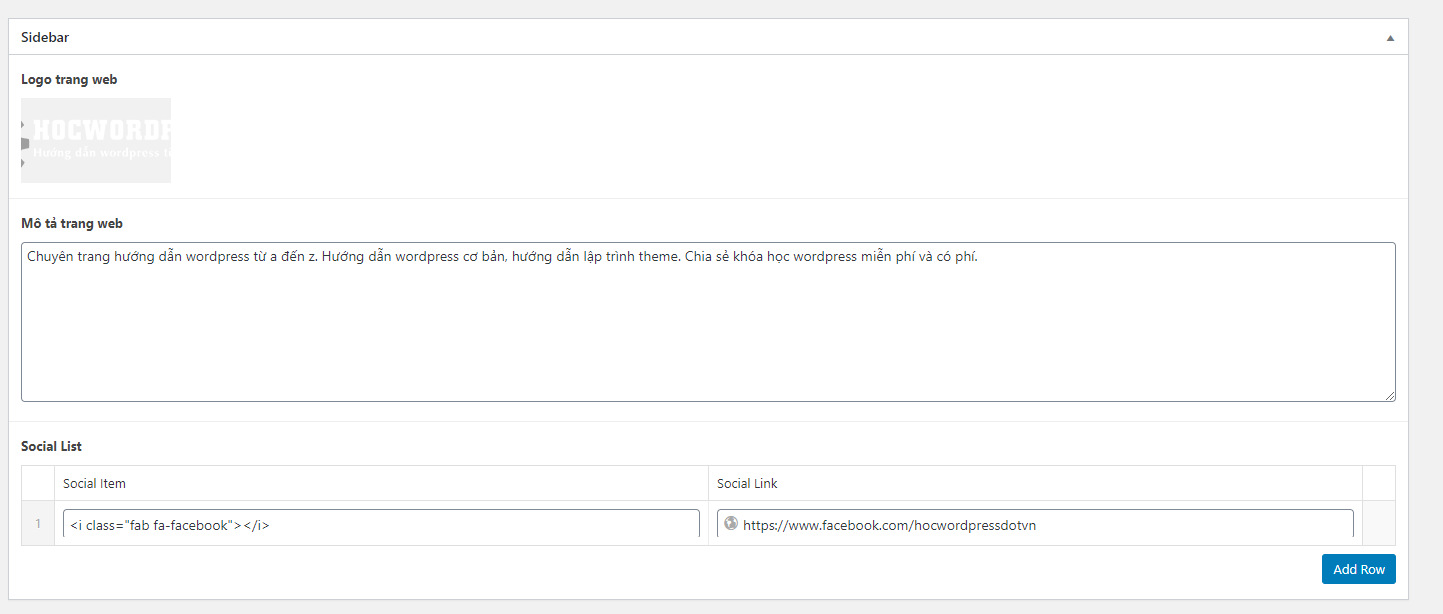
Trước tiên các bạn để tạo sidebar các bạn cần phải suy nghĩ là nên để gì trên sidebar. Mình thì sẽ để thông tin trang web cùng với các bài viết mới nhất. Sau khi đã xác định xong mình và các bạn cùng vào dashboard tạo custom field để đưa thông tin trang web vào GraphQL. Mình tạo như sau:

Sau đó mình và các bạn cũng bât GraphQL lên để tạo câu query.
gatsby clean;gatsby developCác bạn thực hiện câu query như sau:
query MyQuery {
allWordpressAcfOptions {
edges {
node {
options {
logo_pic {
source_url
slug
alt_text
}
short_web_des
social_list {
social_item
social_link
}
}
}
}
}
}
Và các bạn sẽ thấy kết quả trả về như phần tạo custom field trên dashboard WordPress. Tiếp theo các bạn tạo file sidebar.js vào thư mục src\components và khởi tạo component sidabar:
import React from 'react'
import {graphql, StaticQuery, Link} from "gatsby"
import SideItem from "./sideItem"
const Sidebar = () =>{ return(
<div className="sidebar">
<StaticQuery query={graphql`{
allWordpressAcfOptions {
edges {
node {
options {
logo_pic {
source_url
slug
alt_text
}
short_web_des
social_list {
social_item
social_link
}
}
}
}
}
}
render={props => props.allWordpressAcfOptions.edges.node[0].options.map(sideItem =>(
<div className="sidebar__logo">
<img class="d--none" alt={sideItem.logo_pic.alt_text} src={sideItem.logo_pic.source_url}/>
</div>
<div className="sidebar__des">{sideItem.short_web_des}</div>
<div className="sidebar__social">
{sideItem.social_list.map(social=>(
<a href="{social.ssocial_link}" rel="nofollow" target="_blank">{social.social_item}</a>
))}
</div>
))} />
export default SidebarVậy là chúng ta đã xong các bước đầu tạo sidebar cho trang page template. Để render thêm các phần tin tức mới nhất các bạn cũng dựa trên câu query trên và query thêm allWordpressPost sau đó thực hiên static query để render ra giao diện.
Tổng kết
Như vậy là mình đã hướng dẫn xong phần tạo page template. Các bạn có thể thêm page và Gatsby sẽ tự động tạo page thông qua template chúng ta đã tạo trước đó. Trong bài kế tiếp mình sẽ cùng các bạn làm Archive template trên Gatsby
Cảm ơn các bạn đã theo dõi





