Khi vận hành một website bán hàng, có rất nhiều cách để kích thích khách mua hàng. Trong đó, tạo hiệu ứng hội đồng cũng là một phương pháp hữu hiệu, có nghĩa là khi khách hàng thấy nhiều người khác mua, có thể họ cũng sẽ mua theo.
Khi có một đơn hàng mới được tạo, bạn có thể hiện một thông báo về việc có ai đó vừa mua hàng. Nó sẽ giúp thúc đẩy những khách hàng đang trên website có thể tò mò xem sản phẩm vừa được mua đó, và làm tăng khả năng mua hàng.
Tạo thông báo khách mua hàng cho cửa hàng WordPress
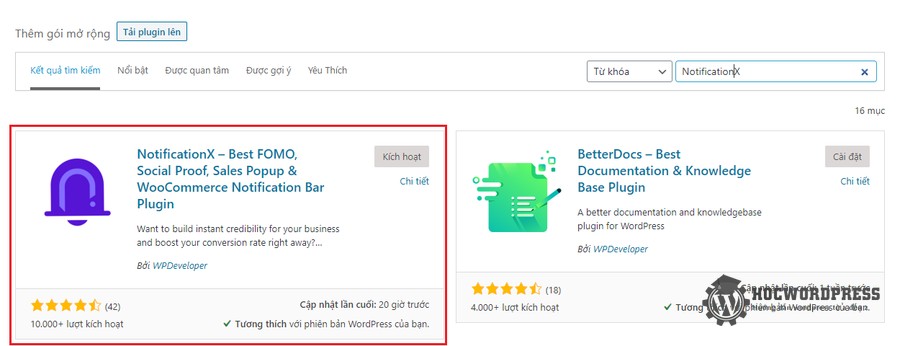
Để làm được việc này, chúng ta sẽ dùng plugin NotificationX bản miễn phí nhé. Bản miễn phí có thể tạo được thông báo cho cửa hàng, thông báo khi có comment mới, hoặc thông báo khi có liên hệ mới. Tuy nhiên nó bị giới hạn một số tính năng, như là chỉ tạo được một loại thông báo mà thôi, hoặc logo NotificationX sẽ hiện lên cùng với thông báo. Bản thương mại của nó có giá từ $39.
Đầu tiên, ta có thể cài đặt plugin này từ trang plugin, sau đó kích hoạt nó.

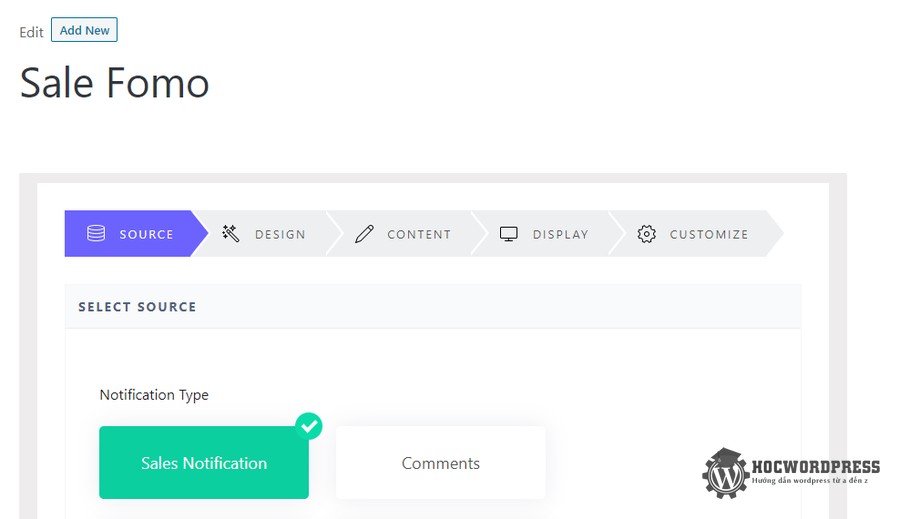
Sau khi kích hoạt thì nó sẽ mở ra màn hình tạo nhanh. Mình điền tên cho nó là Sale Fomo. Sau đó, chọn Notification Type là Sale Notification.

Ở bên dưới, chọn Source từ WooCommerce nhé.

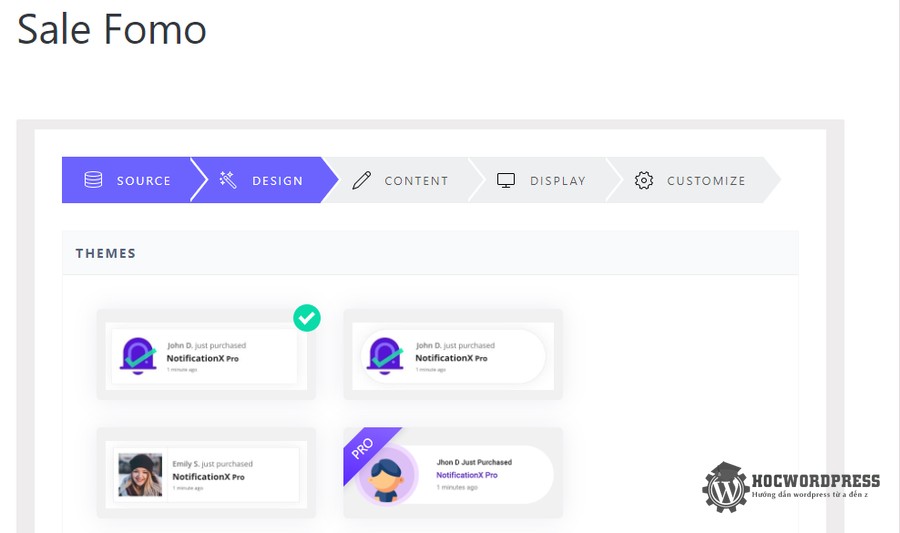
Qua bước Design, bạn chọn 1 trong 3 theme miễn phí cho thông báo.

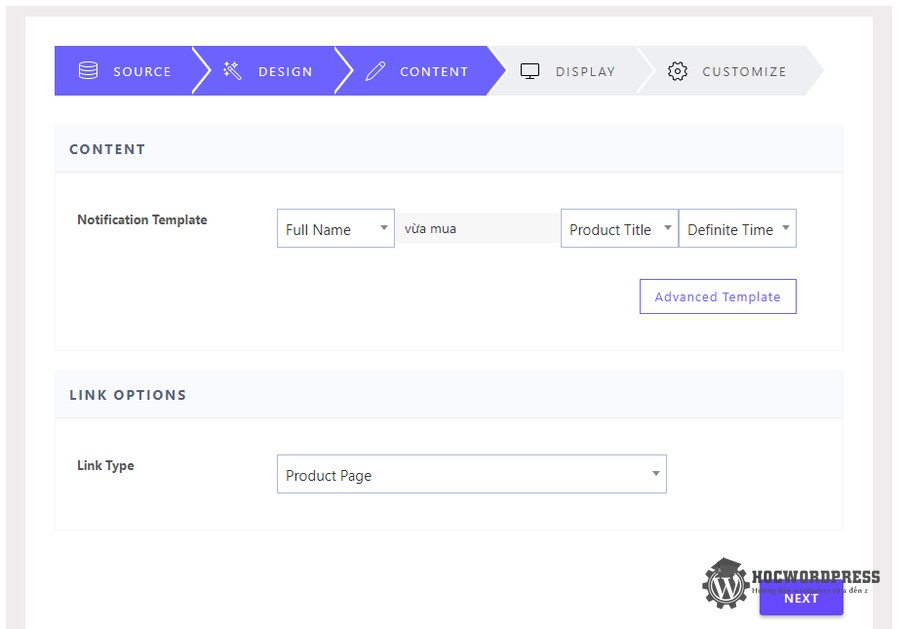
Bước tiếp theo ở mục Content, ta sẽ thiết lập nội dung hiện ra thông báo như thế nào. Bao gồm chọn kiểu tên khách hàng (Full Name), hành động (vừa mua, hoặc đã mua, tuỳ bạn điền vào), tiếp theo là tên sản phẩm (Product Title), và kiểu thời gian. Sau đó, chọn liên kết đến trang chi tiết sản phẩm (Product Page).

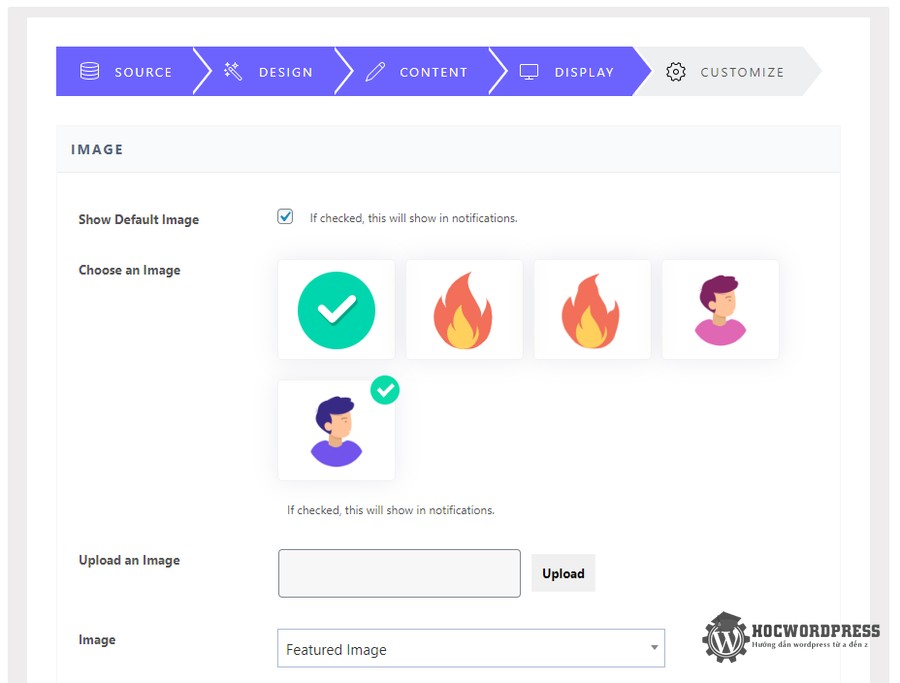
Bước tiếp theo, mình sẽ chọn hình ảnh xuất hiện trong thông báo. Bạn có thể chọn 1 trong 5 hình có sẵn, hoặc tải lên hình mới, hoặc sử dụng ảnh sản phẩm (Featured Image).

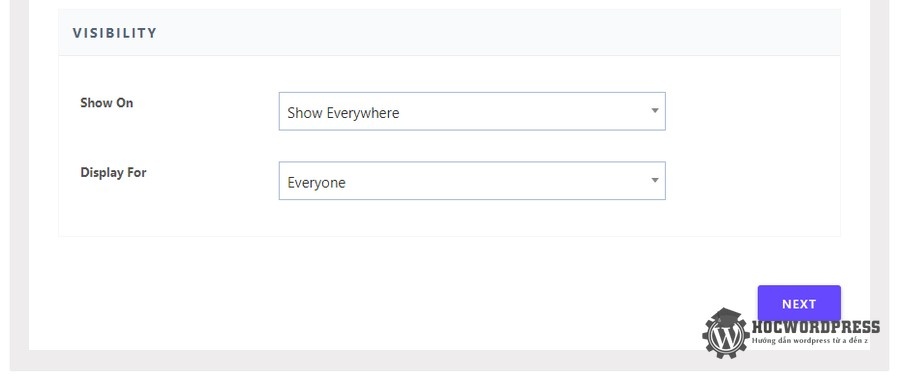
Phía dưới, bạn sẽ chọn những khu vực mà thông báo sẽ xuất hiện (Show on), và chọn thông báo này sẽ xuất hiện với ai (Display for).

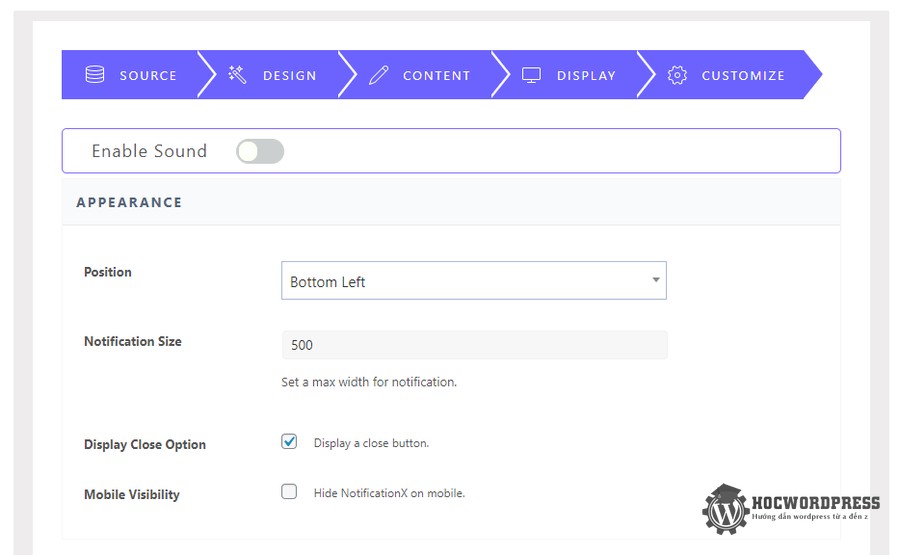
Sang bước cuối cùng, bạn sẽ thiết lập:
- Position: vị trí xuất hiện thông báo.
- Notification Size: kích thước thông báo (ngang).
- Display Close Option: hiện nút tắt thông báo.
- Mobile Visibility: hiện trên điện thoại hay không.

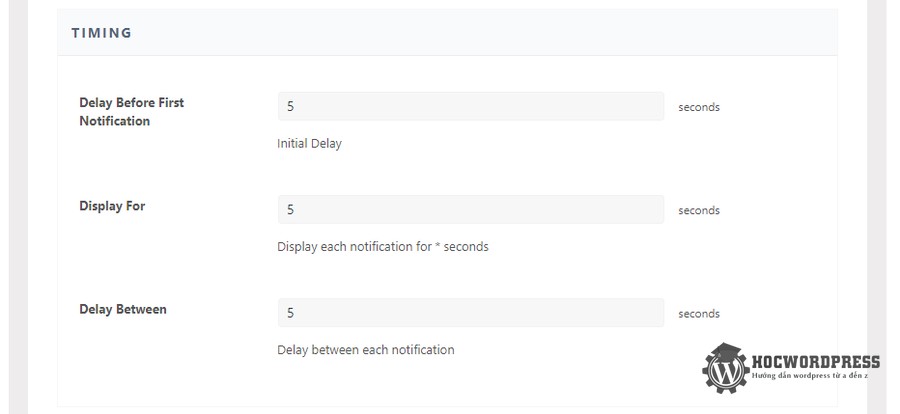
Tiếp xuống mục Timing:
- Delay Before first notification: thời gian chờ trước khi hiện thông báo đầu tiên.
- Display for: mỗi thông báo hiện trong bao lâu
- Delay between: thời gian chờ tới thông báo kế tiếp.

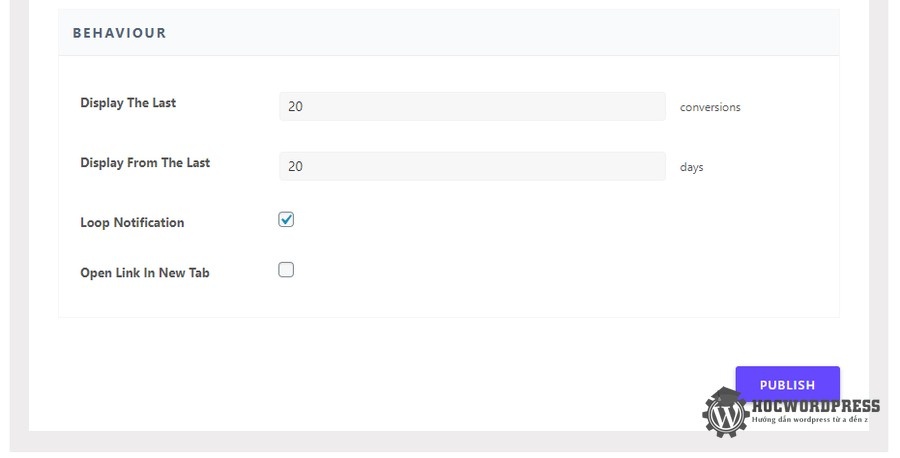
Ở mục Behaviour:
- Display the last: hiện bao nhiêu đơn hàng cuối cùng vào thông báo
- Display from the last: hiện những đơn hàng thực hiện cách đây bao nhiêu ngày
- Loop Notification: lặp lại các thông báo sau khi đã hiện hết.
- Open Link In New Tap: mở liên kết ở trang mới
Cuối cùng bạn nhấn nút Publish.

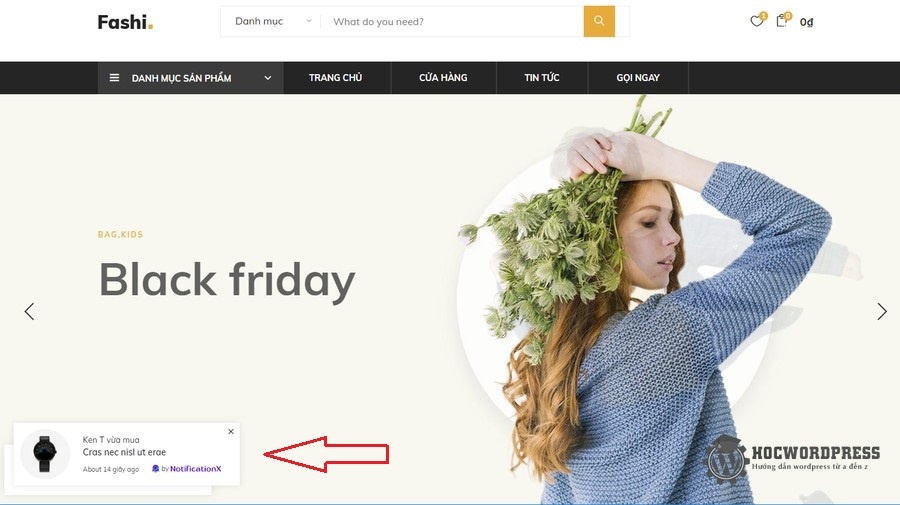
Và đây là kết quả. Mỗi khi có khách đặt hàng, nó sẽ hiện thông báo ra ngoài như thế này. Nếu website của bạn mới thành lập, chưa có nhiều đơn hàng, bạn có thể tự tạo đơn hàng ảo để nó hiện thông báo nhiều hơn.

Kết luận
Trên đây là cách dễ dàng để tạo thông báo mua hàng cho những website bán hàng, nhằm kích thích những khách hàng khác xem sản phẩm hoặc đặt mua. Bạn cũng có thể dùng plugin NotificationX cho các blog, để thông báo khi có người comment bài viết.