Popup là một hiệu ứng trên website cho phép một bảng hiện lên khi bạn click vào nút hay liên kết nào đó. Nội dung bảng có thể là một banner, hình ảnh, chương trình khuyến mãi, hoặc là form liên hệ nhanh.
Trong bài viết này, mình sẽ hướng dẫn các bạn tạo hiệu ứng popup cho Contact Form 7, được hỗ trợ với plugin Easy FancyBox.
Easy FancyBox là một plugin cho phép bạn hiển thị hình ảnh, video, form, văn bản,… dưới dạng popup.
Cài đặt Easy Fancy Box
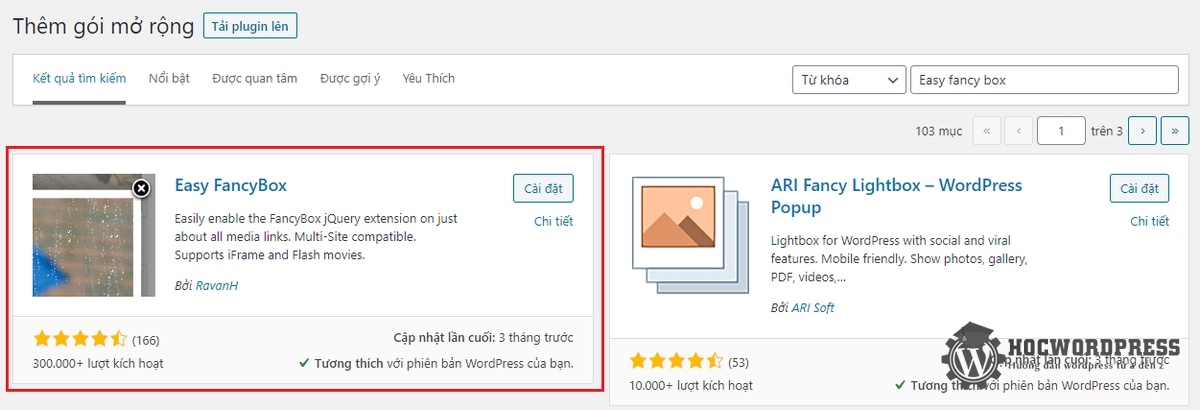
Bạn tìm kiếm và cài đặt plugin Easy FancyBox trong trang quản lý plugin nhé. Sau đó kích hoạt nó lên.

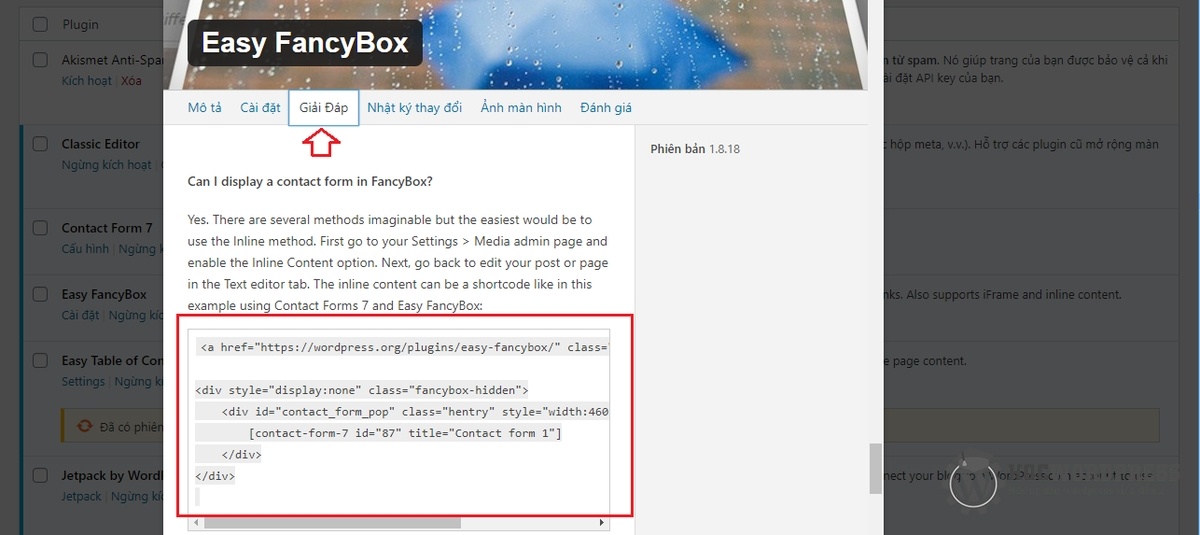
Sau đó, bạn vào menu Plugin > Plugin đã cài đặt. Sau đó, bạn tìm đến plugin Easy FancyBox vừa cài và nhấn liên kết Xem chi tiết .

Trong bảng thông tin chi tiết plugin hiện ra, bạn chuyển qua tab Giải đáp. Trong đây có hướng dẫn cách sử dụng plugin này cho các trường hợp, trong đó có việc chèn tạo popup cho Contact Form 7. Nó cung cấp cho mình một đoạn code mẫu, mà code này để nguyên không xài được đâu. Mình cần chỉnh sửa lại tí, do đó bạn hãy dùng đoạn code của mình nhé.

Tạo hiệu ứng popup cho Contact Form 7
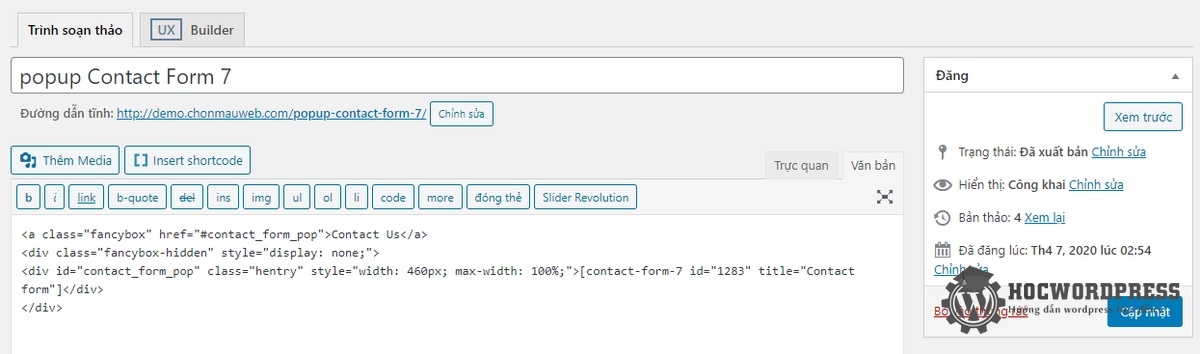
Bây giờ bạn tạo một trang hoặc bài viết mới, đặt tên cho nó. Sau đó, chuyển qua tab Văn bản, copy và dán đoạn code mình đã edit lại chút xíu vào đó nhé.
<a class="fancybox" href="#contact_form_pop">Contact Us</a> <div class="fancybox-hidden" style="display: none;"> <div id="contact_form_pop" class="hentry" style="width: 460px; max-width: 100%;">[contact-form-7 id="1283" title="Contact form"]</div> </div>
Nhớ thay shortcode Contact form 7 của bạn vào đoạn này nhé: [contact-form-7 id=”1283″ title=”Contact form”]. Sau đó bạn đăng trang / bài viết này lên.

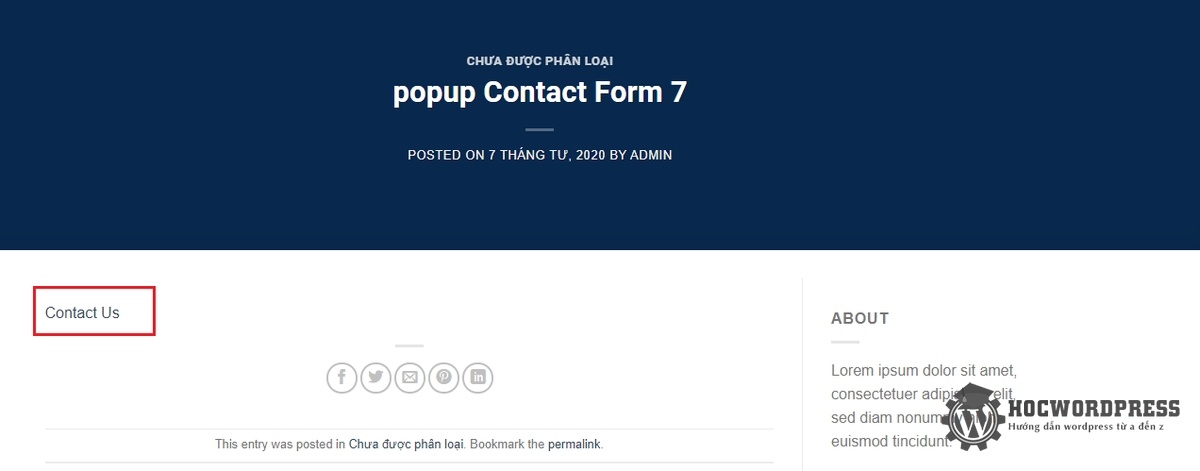
Bây giờ xem bài viết này ngoài trang chủ, ta đã thấy một liên kết Contact Us như mình vừa tạo.

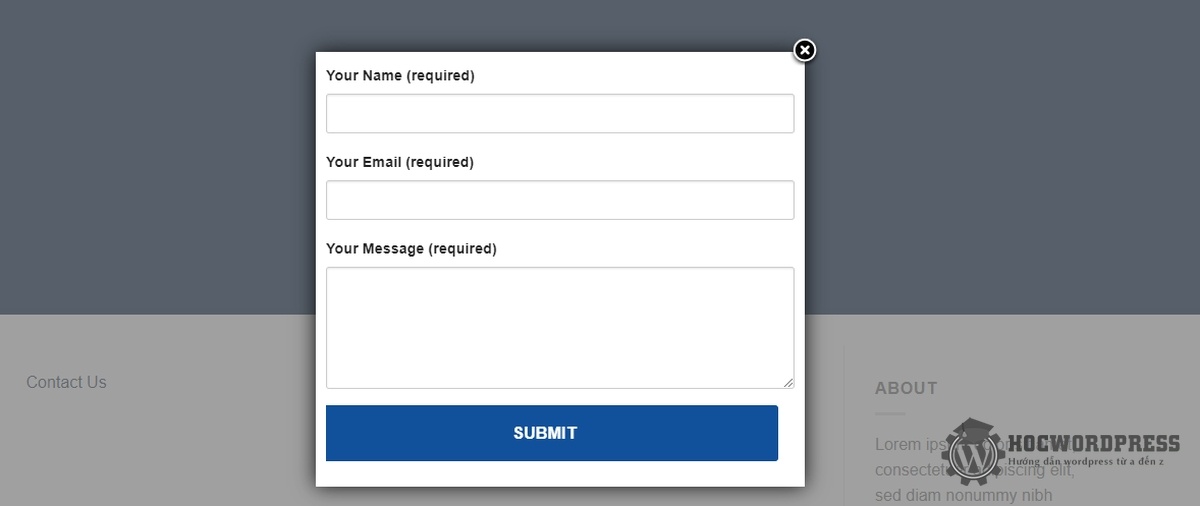
Nhấn vào liên kết này, một popup contact form sẽ nhảy lên, khá đẹp mắt và chuyên nghiệp phải không nào?

Để hiển thị Contact Us dạng button thay vì liên kết, mình khai báo thêm class button cho thẻ <a> trong code trên nhé. Bạn thay dòng thẻ <a… bằng đoạn sau:
<a class="fancybox button primary is-primary is-medium" href="#contact_form_pop">Contact Us</a>
Lưu và xem lại ta sẽ thấy nó hiển thị dạng nút như thế này, nhìn đẹp hơn.

Bên cạnh đó, nếu bạn muốn chèn nó vào mã nguồn web, để làm một button cố định đặt ở vị trí nào đó, thì bạn dùng đoạn code sau chèn vào file php:
<a class="fancybox" href="#contact_form_pop">Contact Us</a> <div class="fancybox-hidden" style="display: none;"> <div id="contact_form_pop" class="hentry" style="width: 460px; max-width: 100%;"><?phpechodo_shortcode('[contact-form-7 id="1283" title="Contact form"]') ?></div> </div>
Kết luật
Trên đây là cách tạo một contact form nhanh chóng và dễ dàng với sự trợ giúp của plugin Easy FancyBox. Bạn cũng có thể chèn nó vào phần header của theme Flatsome để tạo một nút liên hệ nhanh cố định với form hiển thị dạng popup chuyên nghiệp.






Mình thử và không đc nhé ạ hic, liên kết trong đó nó thành như này:
domain.net/#contact_form_pop