Trong trang danh mục sản phẩm, mình nên tạo bộ lọc cho sản phẩm theo giá, thuộc tính,… Bộ lọc sẽ giúp khách hàng dễ dàng tìm được sản phẩm phù hợp với nhu cầu. Bài viết này mình sẽ hướng dẫn cách tạo bộ lọc sản phẩm theo giá và thuộc tính.
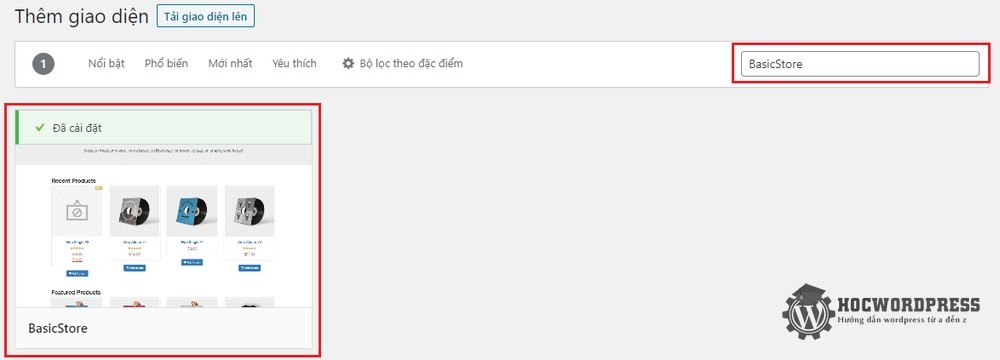
Trước khi thực hành bài viết này, bạn vào kho giao diện cài cho mình giao diện Basic Store nhé.

Trang danh mục sản phẩm
Tạo bộ lọc cho sản phẩm
Sau khi cài đặt và kích hoạt giao diện BasicStore, bạn vào menu Giao diện > Widget. Bạn sẽ thấy bên phải có một Sidebar với tên Sidebar cửa hàng.
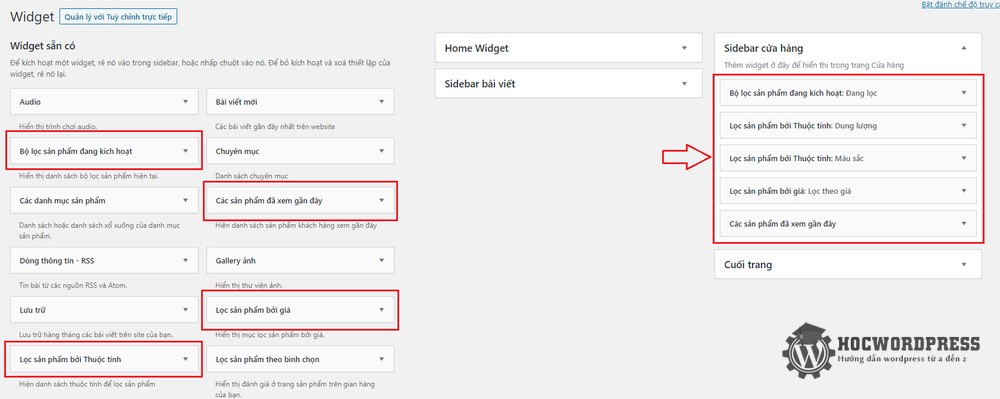
Ở bên phải, bạn kéo dùm mình các Widget sau vào Sidebar cửa hàng theo thứ tự:
- Bộ lọc đang kích hoạt: để nó hiển thị các bộ lọc đang áp dụng.
- Lọc sản phẩm bởi thuộc tính (2 cái): để áp dụng lọc sản phẩm theo thuộc tính Dung lượng và Màu sắc mà mình đã tạo trong bài trước.
- Lọc sản phẩm bởi giá: để lọc sản phẩm theo giá thành.
- Các sản phẩm đã xem gần đây: Để lọc ra các sản phẩm khách hàng vừa xem.

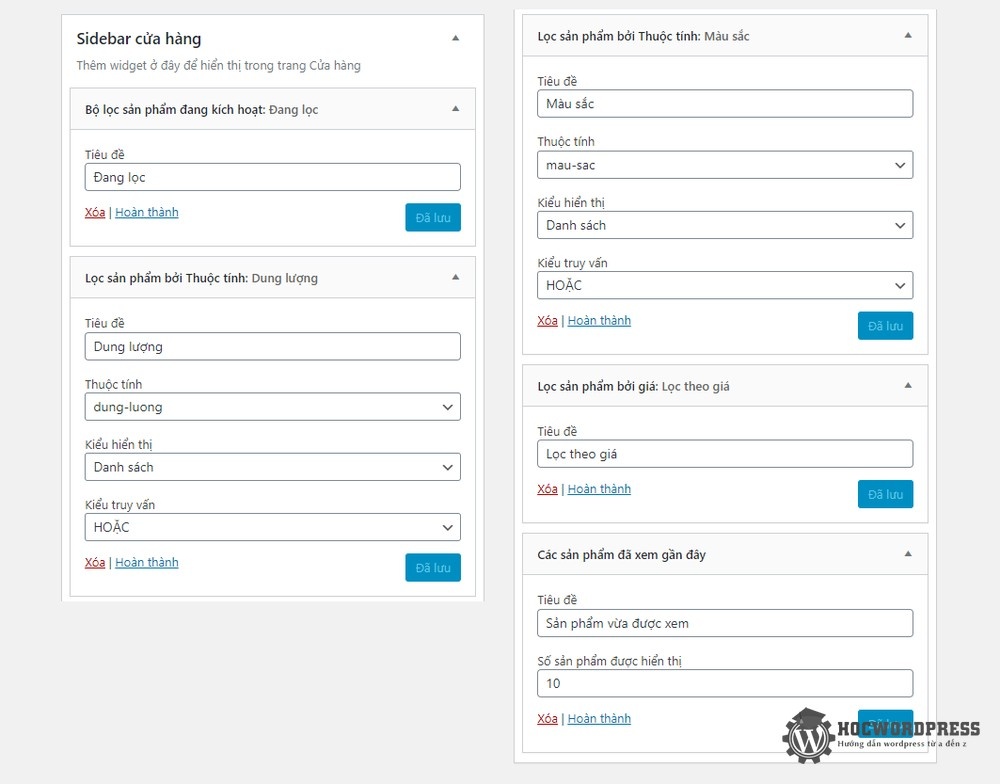
Sau đó bạn thiết lập các widget đã thêm vào Sidebar như sau:
- Bộ lọc sản phẩm đang kích hoạt: chỉ cần thay đổi tiêu đề thành “Đang lọc”.
- Lọc sản phẩm bởi thuộc tính (2 cái): Một cái bạn để tiêu đề “Dung lượng”, thuộc tính chọn “dung-luong”. Cái còn lại bạn để tiêu đề “Màu sắc”, thuộc tính “mau-sac”. Nếu sản phẩm có nhiều thuộc tính, bạn có thể thêm bộ lọc thuộc tính theo cách này.
- Lọc sản phẩm bởi giá: chỉ cần thay đổi tiêu đề thành “Lọc theo giá”.
- Các sản phẩm đã xem gần đây: Bạn có thể thay đổi tiêu đề và chỉnh sửa số lượng sản phẩm hiện ra.
Sau mỗi thiết lập bạn nhớ nhấn nút Lưu lại nhé!

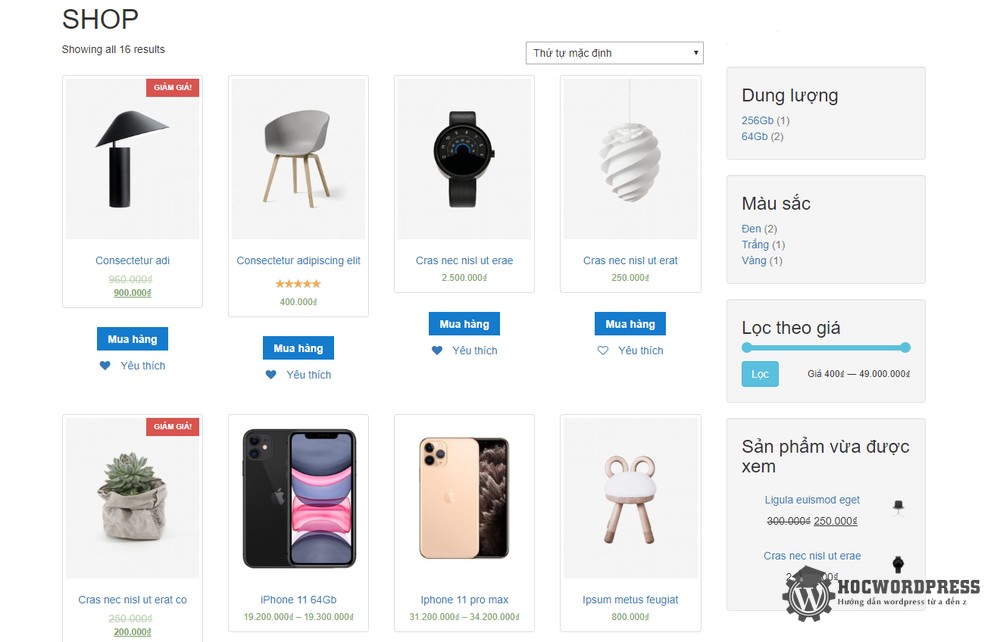
Lọc sản phẩm ngoài trang chủ
Bây giờ bạn ra ngoài trang Shop, sẽ thấy các widget lọc sản phẩm hiện ở bên phải như hình dưới.

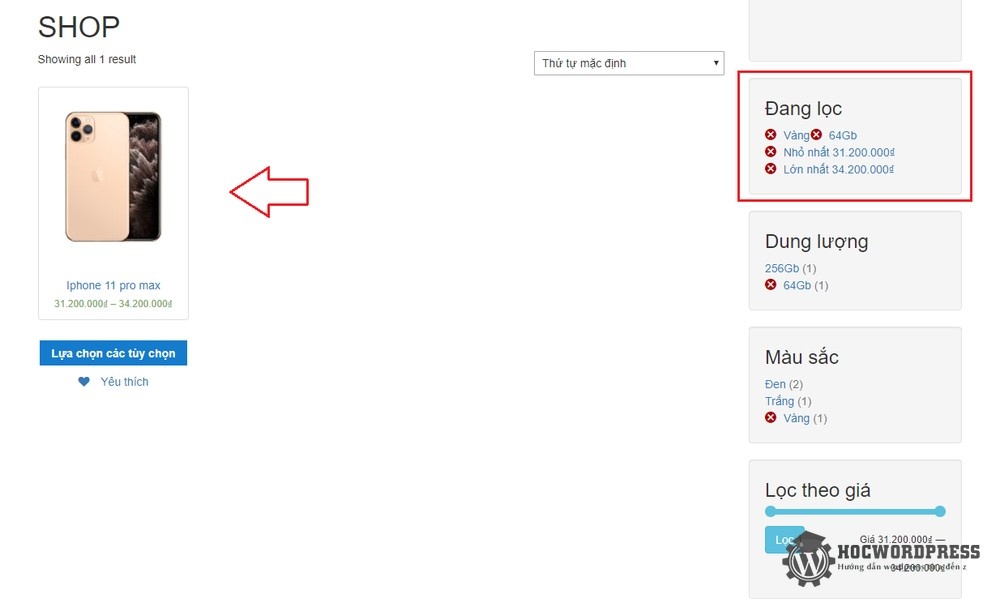
Hãy thử lọc sản phẩm theo thuộc tính cũng như giá để xem kết quả nhé. Khi bạn lọc sản phẩm thì widget Đang lọc sẽ hiện ra nội dung lọc.

Tổng kết
Trên đây là hướng dẫn lọc sản phẩm sử dụng các widget có sẵn của WooCommerce. Để các bộ lọc này trông đẹp hơn, bạn có thể sử dụng các giao diện WooCommerce chuyên nghiệp. Chúc các bạn thành công!