Cách thêm tùy chọn số lượng sản phẩm WooCommerce trong các trang danh sách sản phẩm
Đã có một vài bạn hỏi mình về thêm tùy chọn số lượng sản phẩm WooCommerce. Do đó, hôm nay mình sẽ chia sẻ một số đoạn mã bạn có thể thử. Hãy chú ý mặc dù có những theme ghi đè bố cục WooCommerce và vì thế không có giải pháp nào có thể không phù hợp với bạn.
Các đoạn mã bạn sắp sử dụng sẽ chuyển đến tệp functions.php của theme phụ của bạn hoặc tốt hơn là sử dụng plugin Code Snippets cho nó.
Nó chỉ hoạt động với các sản phẩm đơn giản, không hoạt động với các sản phẩm biến đổi.

Cách bổ sung tùy chọn số lượng sản phẩm WooCommerce trong các trang danh sách sản phẩm của theme Blocksy
Mình sẽ cung cấp cho bạn ba đoạn mã khác nhau nhưng đoạn mã hoạt động tốt nhất cho theme Blocksy là đoạn mã bên dưới.
add_filter( 'woocommerce_loop_add_to_cart_link', 'qty_add_to_cart_selector', 10, 2 );
function qty_add_to_cart_selector( $html, $product ) {
if ( $product && $product->is_type( 'simple' ) && $product->is_purchasable() && $product->is_in_stock() && ! $product->is_sold_individually() ) {
$html = wc_get_template_html( 'single-product/add-to-cart/simple.php' );
}
return $html;
}
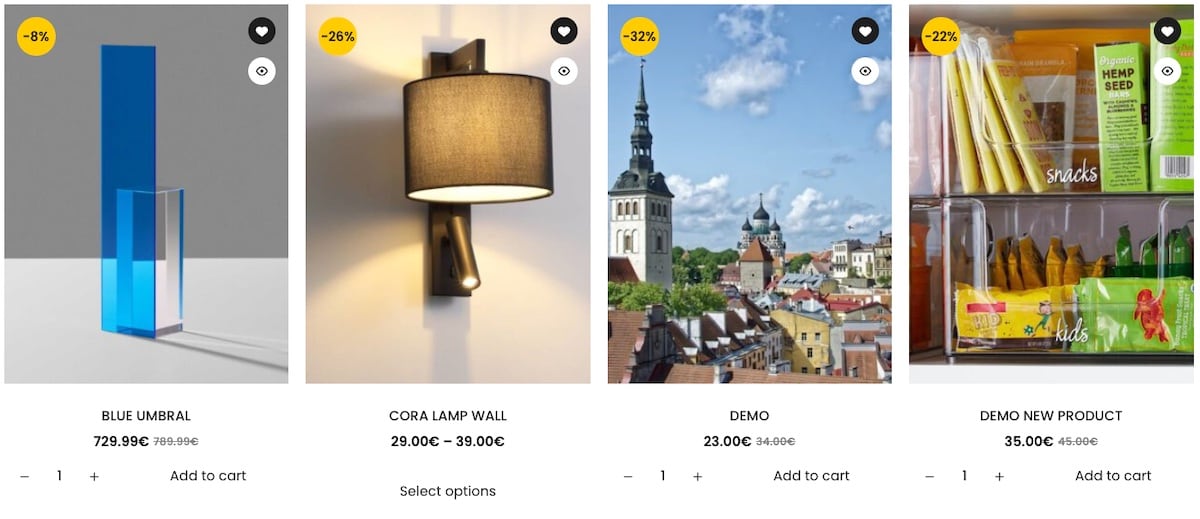
Mặc dù vậy, nó tốt hơn hơn với loại trang danh sách sản phẩm 1 (xem trong Customizer >> WooCommerce >> Product catalog). Đây là kết quả cuối cùng.

Cách để tbổ sung tùy chọn số lượng sản phẩm WooCommerce trong các trang danh sách sản phẩm của theme Kadence
Bây giờ điều này trở nên thú vị vì đoạn mã ở trên hoạt động với theme Kadence nhưng sau khi nhấn vào nút “thêm vào giỏ hàng”, nó sẽ chuyển hướng bạn đến trang sản phẩm duy nhất.
Có thể bạn sẽ không thích giải pháp này nên mình sẽ sử dụng một đoạn mã khác. Nếu bạn muốn thêm tùy chọn số lượng sản phẩm WooCommerce trong các trang danh sách sản phẩm theme Kadence thì hãy sử dụng đoạn mã này ở đây bên dưới.
add_filter( 'woocommerce_loop_add_to_cart_link', 'qty_add_to_cart_selector', 10, 2 );
function qty_add_to_cart_selector( $html, $product ) {
if ( $product && $product->is_type( 'simple' ) && $product->is_purchasable() && $product->is_in_stock() && ! $product->is_sold_individually() ) {
// Get the necessary classes
$class = implode( ' ', array_filter( array(
'button',
'product_type_' . $product->get_type(),
$product->is_purchasable() && $product->is_in_stock() ? 'add_to_cart_button' : '',
$product->supports( 'ajax_add_to_cart' ) ? 'ajax_add_to_cart' : '',
) ) );
// Embedding the quantity field to Ajax add to cart button
$html = sprintf( '%s<a rel="nofollow" href="%s" data-quantity="%s" data-product_id="%s" data-product_sku="%s" class="%s">%s</a>',
woocommerce_quantity_input( array(), $product, false ),
esc_url( $product->add_to_cart_url() ),
esc_attr( isset( $quantity ) ? $quantity : 1 ),
esc_attr( $product->get_id() ),
esc_attr( $product->get_sku() ),
esc_attr( isset( $class ) ? $class : 'button' ),
esc_html( $product->add_to_cart_text() )
);
}
return $html;
}
add_action( 'wp_footer' , 'archives_quantity_fields_script' );
function archives_quantity_fields_script(){
?>
<script type='text/javascript'>
jQuery(function($){
// Update data-quantity
$(document.body).on('click input', 'input.qty', function() {
$(this).parent().parent().find('a.ajax_add_to_cart').attr('data-quantity', $(this).val());
$(".added_to_cart").remove(); // Optional: Removing other previous "view cart" buttons
}).on('click', '.add_to_cart_button', function(){
var button = $(this);
setTimeout(function(){
button.parent().find('.quantity > input.qty').val(1); // reset quantity to 1
}, 1000); // After 1 second
});
});
</script>
<?php
}
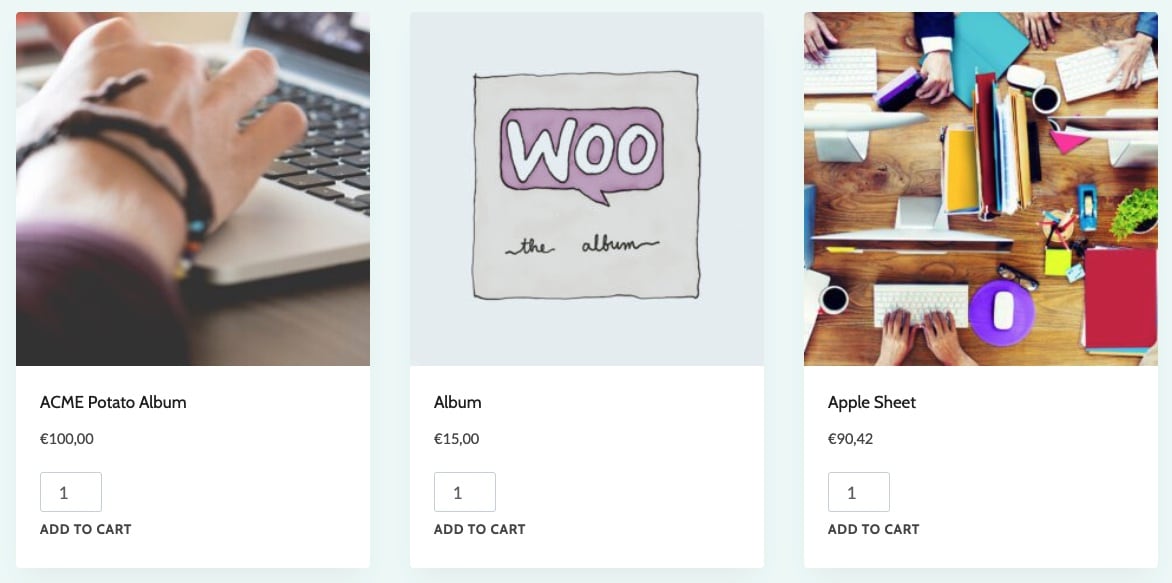
Kết quả cuối cùng đã hoạt động tốt và có tùy chọn thêm vào giỏ hàng của Ajax.

Làm cách nào để thêm tùy chọn số lượng sản phẩm WooCommerce trong các trang danh sách sản phẩm của theme Astra và Generatepress
Như mình đã nói ở trên: vì các theme khác nhau, do đó đoạn mã hoạt động cho một theme sẽ không hoạt động cho một cái khác. May mắn thay, nếu bạn muốn thêm tùy chọn số lượng sản phẩm WooCommerce trong các trang danh sách sản phẩm của theme Astra hoặc Generaepress, bạn có thể sử dụng cùng một đoạn mã mà tôi đã sử dụng cho Kadence ở trên.
Làm thế nào để bổ sung tùy chọn số lượng sản phẩm WooCommerce trong các trang danh sách của theme OceanWP
Thật không may, không có giải pháp nào được mô tả ở trên cũng như không hoạt động với chủ đề OceanWP. Do đó chúng ta cần sử dụng một cái khác. Vì vậy, hãy sao chép và dán đoạn mã này.
add_filter( 'woocommerce_loop_add_to_cart_link', 'qty_add_to_cart_selector', 10, 2 );
function qty_add_to_cart_selector( $html, $product ) {
if ( $product && $product->is_type( 'simple' ) && $product->is_purchasable() && $product->is_in_stock() && ! $product->is_sold_individually() ) {
$html = '<form action="' . esc_url( $product->add_to_cart_url() ) . '" class="cart" method="post" enctype="multipart/form-data">';
$html .= woocommerce_quantity_input( array(), $product, false );
$html .= '<button type="submit" class="button alt">' . esc_html( $product->add_to_cart_text() ) . '</button>';
$html .= '</form>';
}
return $html;
}
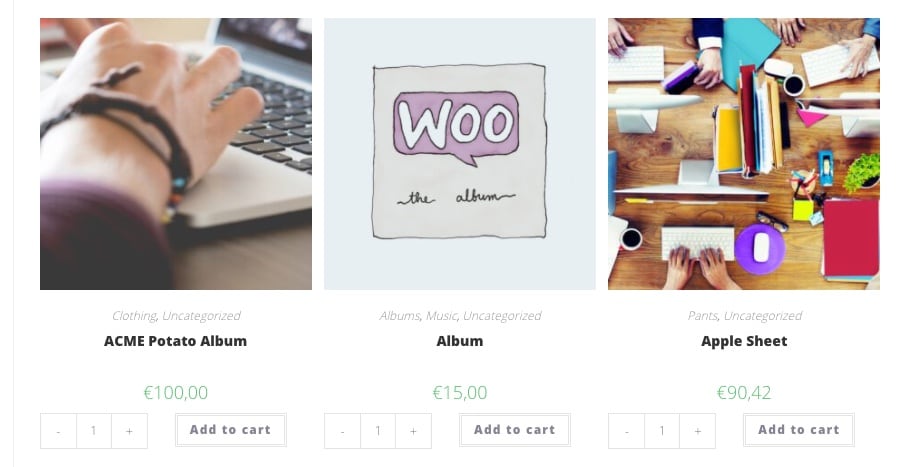
Kết quả cuối cùng sẽ được hiển thị như hình bên dưới:

Các hạn chế
Ajax thêm vào giỏ hàng không hoạt động.
Nó sẽ thêm sản phẩm vào giỏ hàng và thêm sau đó hiển thị cho bạn URL trên hộp URL (ví dụ: https://yoursite.com/shop/?add-to-cart=676). Nếu bạn tình cờ làm mới trang thì nó sẽ thêm cùng một lượng sản phẩm vào giỏ hàng.
Điều này không xảy ra với các chủ đề khác và với các đoạn mã được hiển thị ở trên.
Lời kết
hocwordpress hi vọng với tips nho nhỏ này có thể giúp bạn quản trị trang WooCommerce hiệu quả hơn.
Nếu các bạn thấy hay có thể theo dõi chuyên mục WordPress cơ bản để biết thêm nhiều kiến thức mới nha.
Hãy follow fanpage để nhận được những bài viết mới nhất nhé : Hocwordpress Group






theme flasome thì code ntn bạn ơi