Có rất nhiều cách tối ưu hóa và chỉnh sửa hiệu suất web mà bạn có thể thực hiện trên trang WordPress. Một cách dễ dàng là tắt tải biểu tượng cảm xúc. Biểu tượng cảm xúc là những biểu tượng nhỏ được sử dụng để thể hiện ý tưởng hoặc cảm xúc. Mặc dù các biểu tượng này rất vui nhộn nhưng chúng có thực sự cần thiết cho trang web WordPress của bạn không? Vì điều này làm tốn thêm thời gian load trang web của bạn một cách không cần thiết.

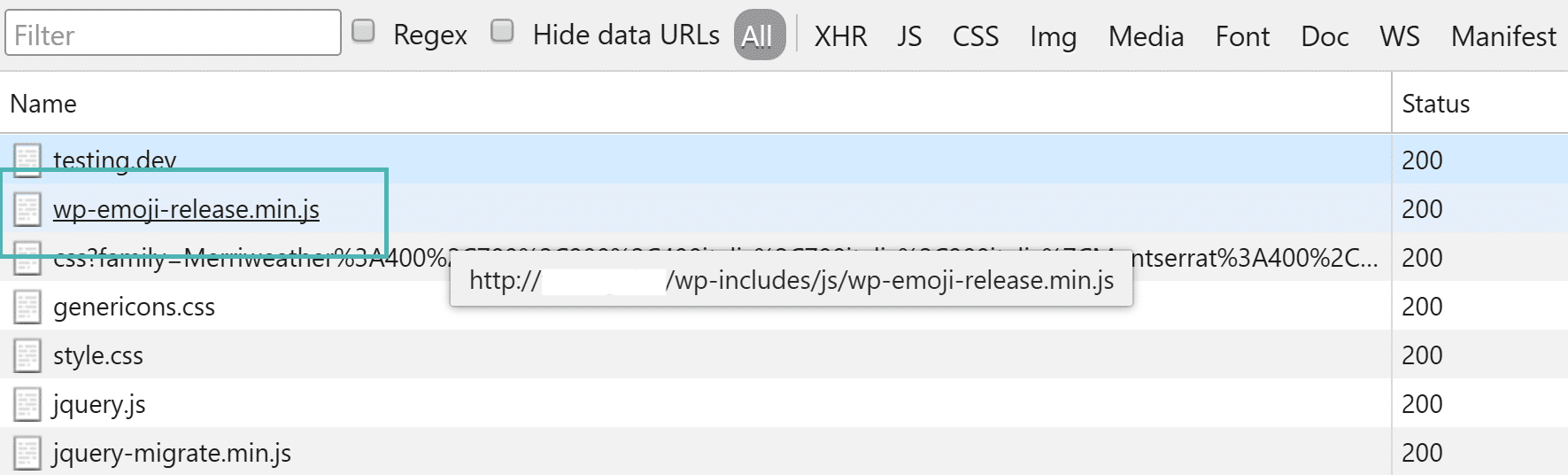
Khi phát hành WordPress 4.2, họ đã thêm hỗ trợ biểu tượng cảm xúc cho các trình duyệt cũ hơn. Vấn đề ở đây là nó tạo ra một yêu cầu HTTP bổ sung trên trang web WordPress của bạn, để tải tệp wp-emoji-release.min.js trên mỗi trang của website.

Tắt biểu tượng cảm xúc trong WordPress
Có một số cách khác nhau để tắt Biểu tượng cảm xúc trong WordPress. Bạn có thể làm điều đó với một plugin miễn phí hoặc với code.
1. Tắt biểu tượng cảm xúc với plugin
Cách đầu tiên để tắt biểu tượng cảm xúc là sử dụng một plugin miễn phí có tên là Disable Emojis, được phát triển bởi Ryan Hellyer.

Plugin này siêu nhẹ, chính xác là chỉ 9 KB. Nó hiện có hơn 30.000 lượt cài đặt và được xếp hạng 5 trên 5 sao. Lưu ý: Biểu tượng cảm xúc sẽ vẫn hoạt động trong các trình duyệt có hỗ trợ tích hợp cho chúng. Plugin này chỉ cần xóa tệp JavaScript bổ sung được sử dụng để thêm hỗ trợ cho biểu tượng cảm xúc trong các trình duyệt cũ hơn.
Bạn tải xuống từ kho lưu trữ WordPress hoặc bằng cách tìm kiếm trong phần “Thêm mới”. Chỉ cần cài đặt, kích hoạt và tệp JavaScript bổ sung sẽ biến mất.
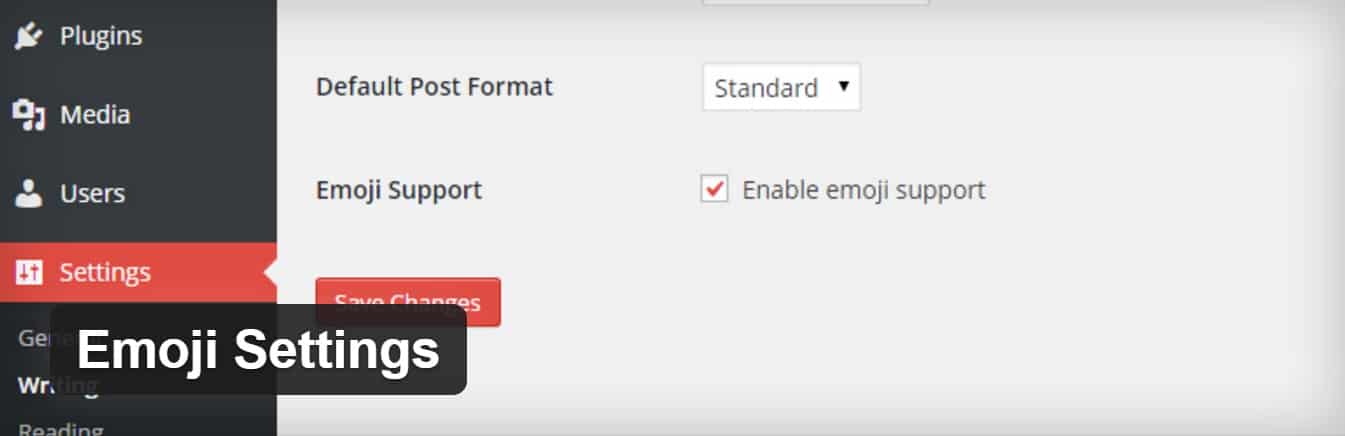
Ngoài ra còn có một plugin thay thế miễn phí được gọi là Emoji setting. Nó cung cấp cho người dùng một tùy chọn để vô hiệu hóa chính các Biểu tượng cảm xúc.

Bạn tải xuống từ kho lưu trữ WordPress hoặc bằng cách tìm kiếm trong phần “Thêm mới”. Sau khi được kích hoạt, bạn có thể chọn hoặc bỏ chọn “Enable emoji support” từ trong cài đặt Viết trong bảng điều khiển WordPress.
Bạn cũng có thể sử dụng một plugin cao cấp như Perfmatters (được phát triển bởi một thành viên trong nhóm tại Kinsta), cho phép bạn tắt biểu tượng cảm xúc cùng với các tối ưu hóa khác cho trang web WordPress của bạn.

2. Tắt biểu tượng cảm xúc trong WordPress bằng code
Nếu không muốn cài đặt một plugin, bạn cũng có thể tắt biểu tượng cảm xúc bằng code. Sau đó, thêm đoạn code sau vào tệp functions.php của theme hoặc child theme WordPress của bạn. Lưu ý: đoạn code này được lấy từ plugin của Disable Emoji ở trên.
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}
Lời kết
Mình hi vọng với mẹo nhỏ này, bạn sẽ quản lý trang WordPress của mình hiệu quả hơn.
Nếu các bạn thấy hay có thể theo dõi chuyên mục WordPress cơ bản để biết thêm nhiều kiến thức mới nha.
Hãy follow fanpage để nhận được những bài viết mới nhất nhé : Hocwordpress Group





